Date
August 2017 - April 2018
ROLE
UX Researcher
UX Designer
skills
UX Research
3D Modeling
Augmented Reality Design
C# Programming
Tools
Rhinoceros
Unity & Vuforia
Visual Studio
Adobe Photoshop & Illustrator
This is a graduation thesis project completed during the Bachelor of Architecture program at Syracuse University. The project argues that traditional architectural design process is not adequate to realize a “mediated consumerscape” that can create an immersive shopping experience. In order to achieve an immersion with such qualities through mediated consumerscape, architecture should to adopt Mixed Reality (MR) in the design process.
To test the above hypothesis, I conducted in-dept case studies of different retail technologies, analyzed how people shop, and created a mockup of an Augmented Reality intervention on Microsoft Hololens that overlays a physical model of the Prada Store in Tokyo, Japan.
Note: In hindsight, this project focuses more on understanding the act of shopping and exploring the possibilities of Augmented Reality as a design medium to enhance the physical environment rather than defining a solution to certain user problems.
research
What are the influences of consumerism on the process and product of architecture in the 21st century, and how does that translate or inspire the consumer’s way of living?
What is the architectural value of improving shopping experience by redesigning shopping places and incorporating Augmented Reality?
How can augmented reality be implemented to accomplish such agenda of architecture?
What will be the final product the lies within the intersection of architecture, consumerscape, and augmented reality?
In order to better understand how technologies are being used in the retail environment, I conduct 4 case studies that span across Milgram’s Virtuality Continuum from the real environment to virtual environment.
Apple Store Trademark
Samsung 837 Immersive Experience
Amazon Go (Discontinued in 2024)
Mastercard x ODG Augmented Reality Shopping Experience
Based on these case studies and other retail stores that currently exist, I concluded that there are five key elements that constitutes an immersive shopping experience.
Personalization
Personalization
The ability to be customized based on each individual’s needs or preferences
An example of case study that offers this experience is the Genius Bar in the Apple Store, which tailors specific solutions to each customer.
Interactivity
Interactivity
The ability of a system to understand and respond to the user’s input
This element is used in various stores, such as Samsung 837 and Saks/Mastercard.
Place Non-specificity
Place Non-specificity
The ability to adapt the configuration to different places while maintaining the same function
This point was drawn from IKEA’s Place smartphone application that allows users to place IKEA furniture in physical space using Augmented Reality.
Gravity Resistance
Gravity Resistance
The degree to which an object resists the law of gravity
This is shown in the HoloLens game Fragments, where objects can float in the space.
Surface Transformation
Surface Transformation
The ability to be connected across mobile devices
This element is used in many stores, such as Samsung 837.
design process overview
Unlike a traditional architectural design process where one typically starts from a site analysis, program analysis, conceptual design, and technical documentation, this project consists of two means of explorations: Programmatic (Shopping) and Technological (Hololens). The results of these explorations then inform the design strategies which are implemented in the Augmented Reality mockup.
Technological exploration
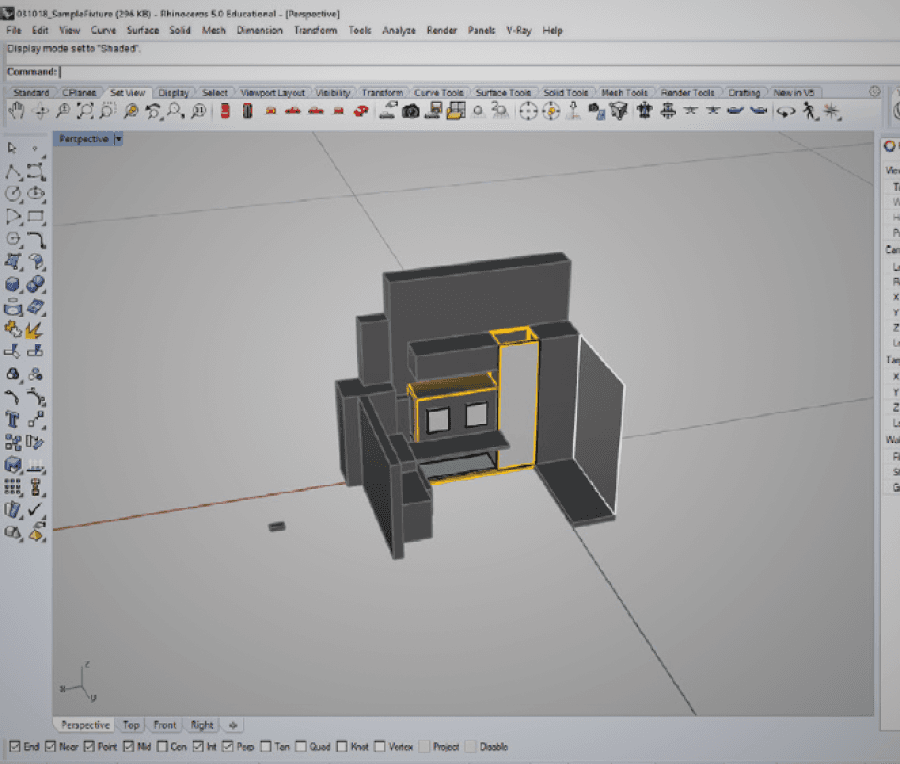
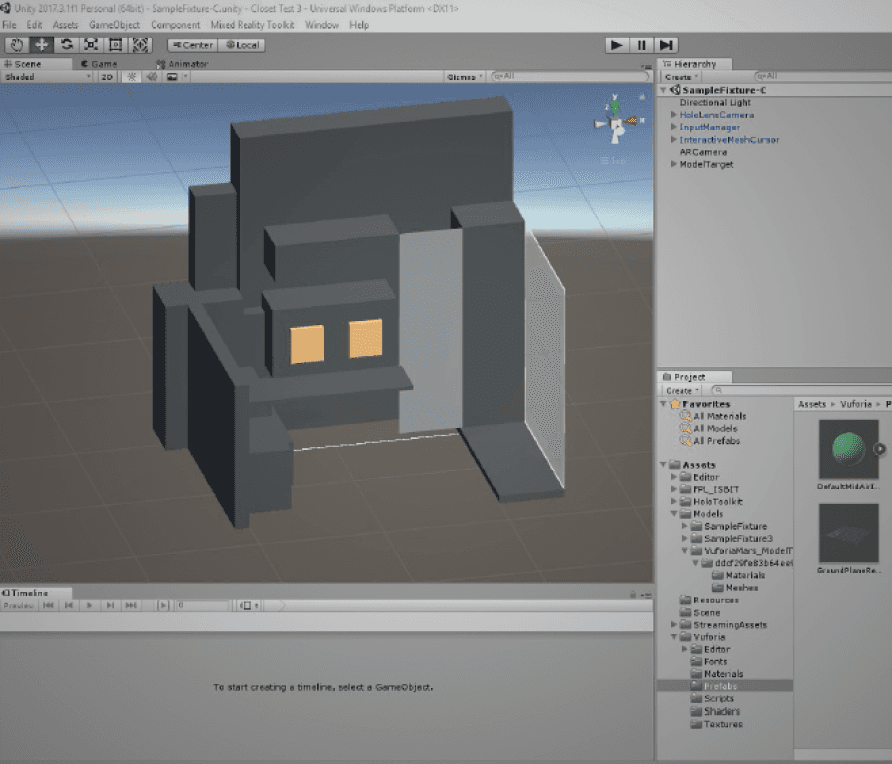
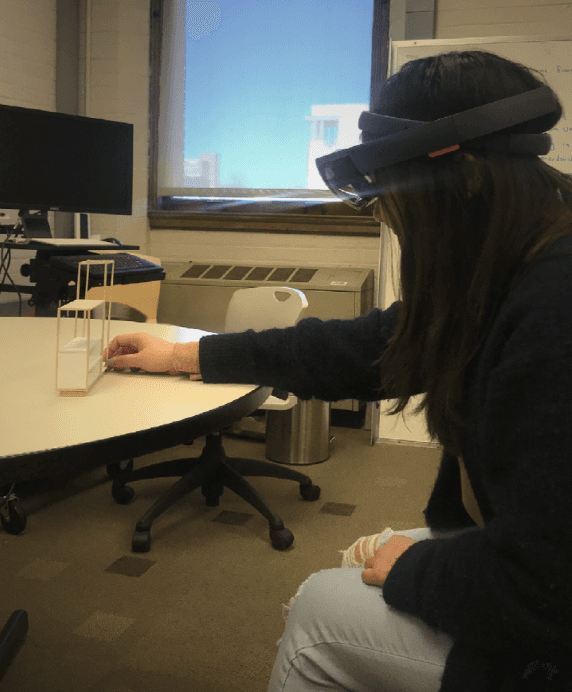
To execute the Augmented Reality intervention onto a physical model, I first built a smaller prototype that allows me to better understand how Microsoft Hololens, Unity, and Vuforia work.

Build a sample model in Rhinoceros

Import to Unity to add interactions

Deploy to Hololens through Visual Studio

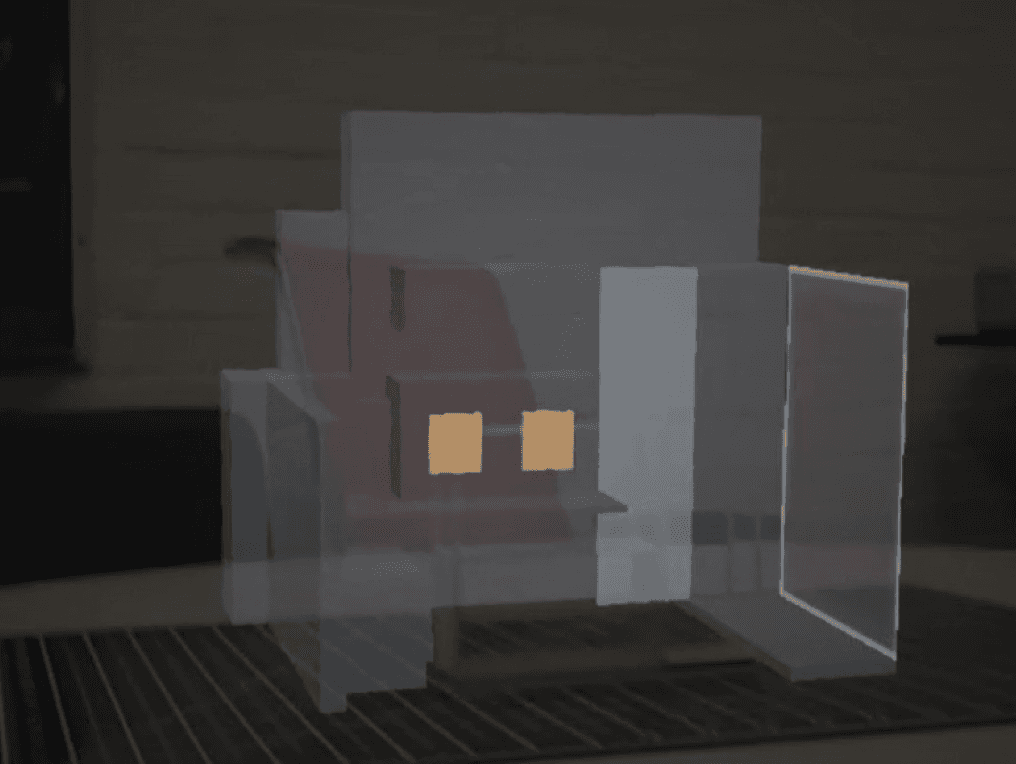
Live view of Vuforia Model Targeting
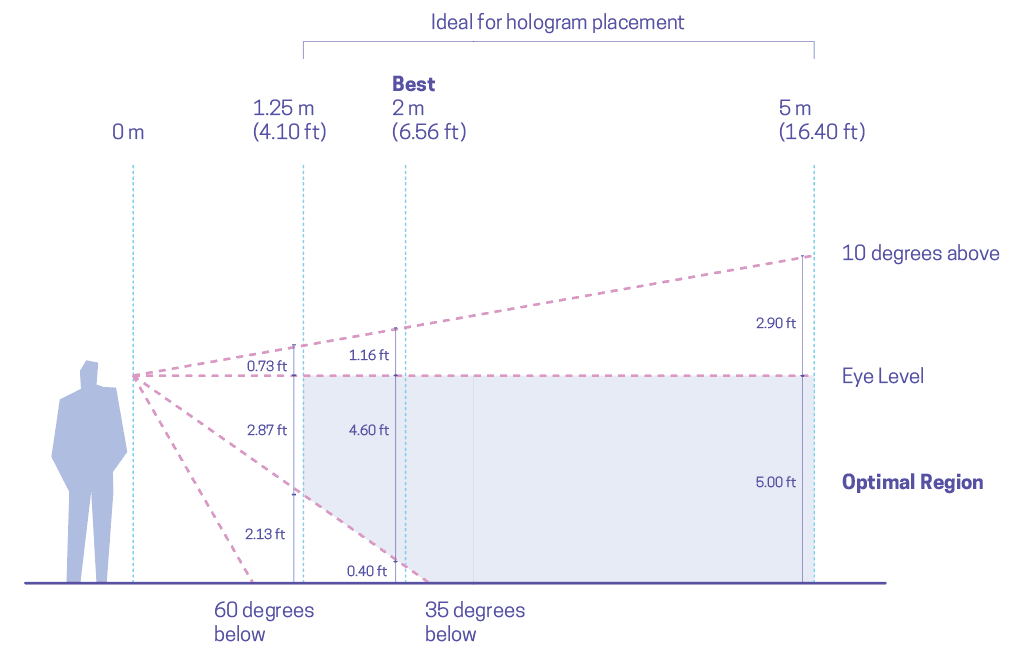
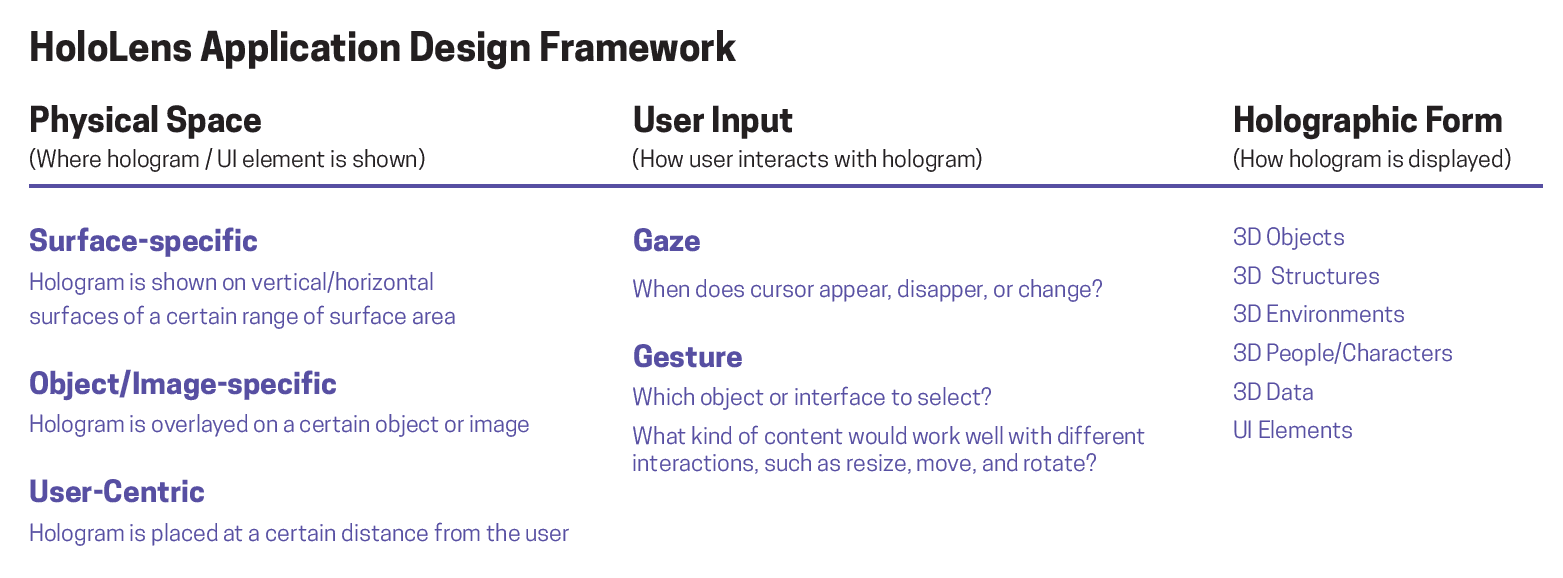
Based on Microsoft's HoloLens Application Design Framework, three primary elements that need to be considered are the Physical Space, the User Input, and the Holographic Form. Below is a chart summarizing the details of what each element comprises and a diagram of the ideal hologram placement zone.
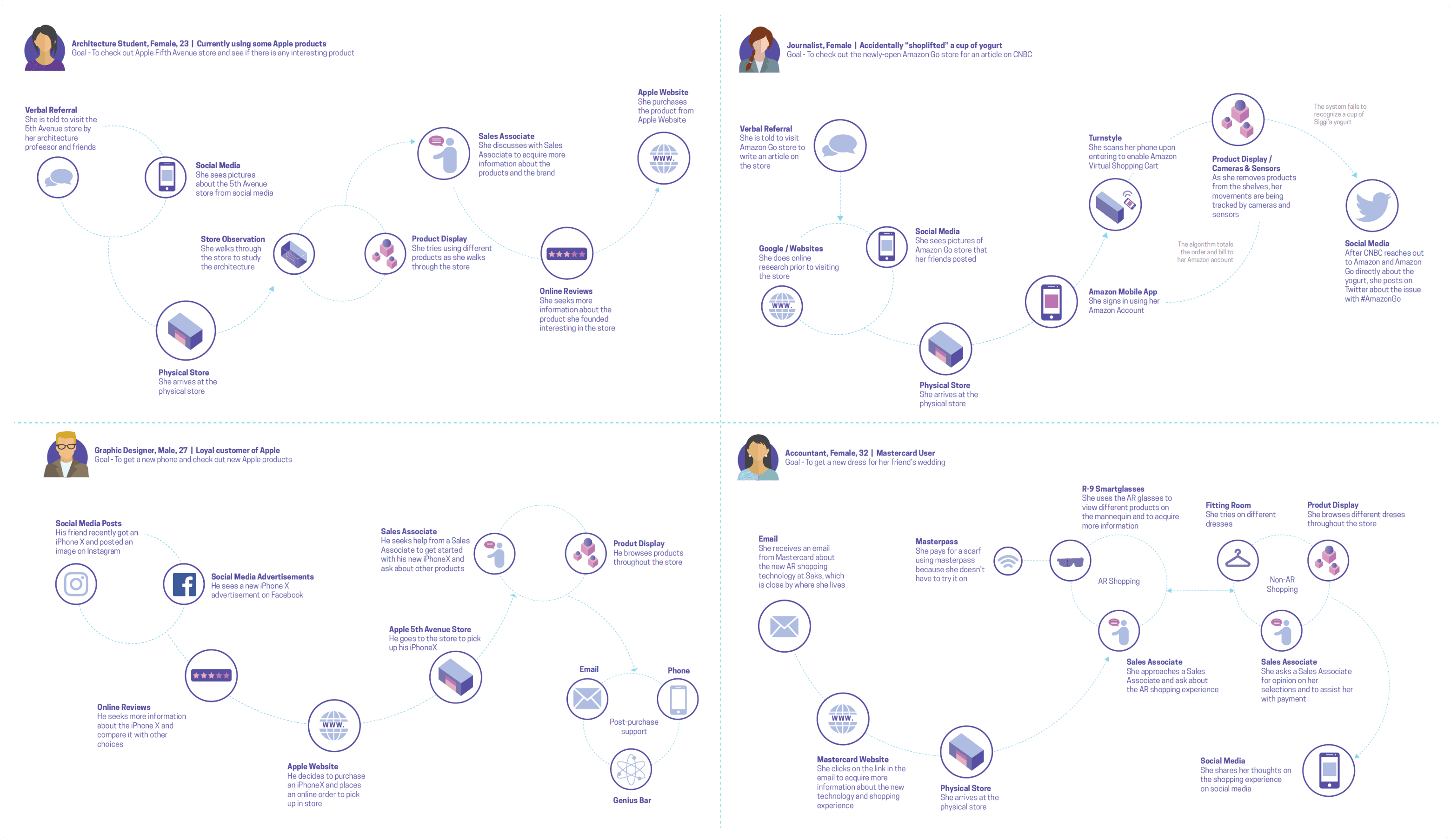
programmatic exploration
This thesis employs journey mapping technique to extract the touchpoints that will become leverage points for augmentation. Different scenarios of shopping experience in Apple Fifth Avenue Store, Amazon Go store, and Saks with Mastercard Technology are used to create journey maps for this thesis. These journey maps are based on personal observations and speculation of possible situations.
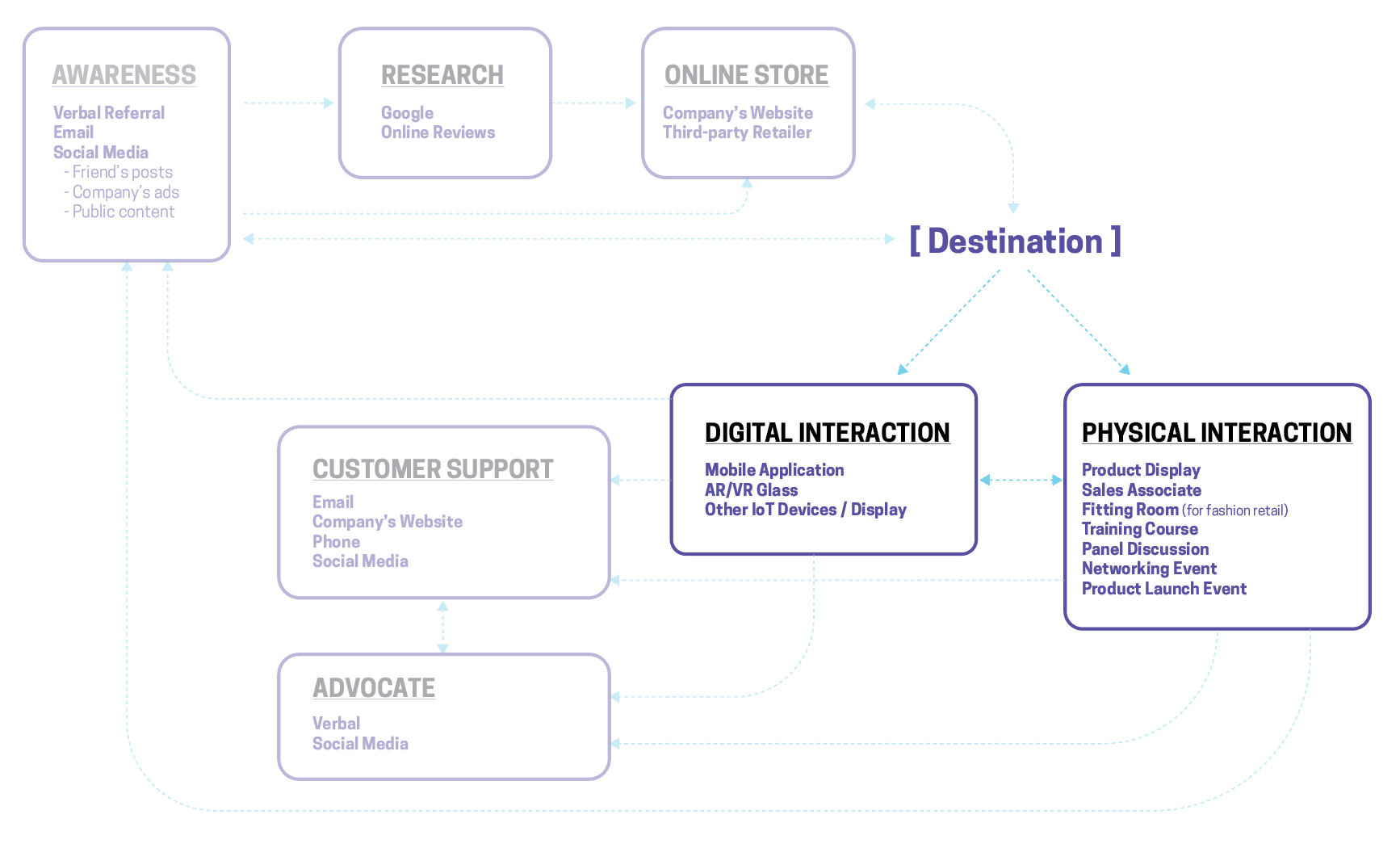
From the journey maps, it can be concluded that a physical shopping “destination” plays an important role in all these shopping scenarios. This chart maps out the main stages and touchpoints of how consumers engage with a brand based on the example journey maps.
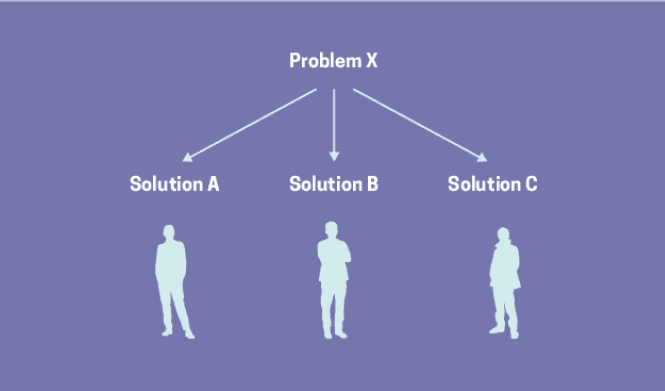
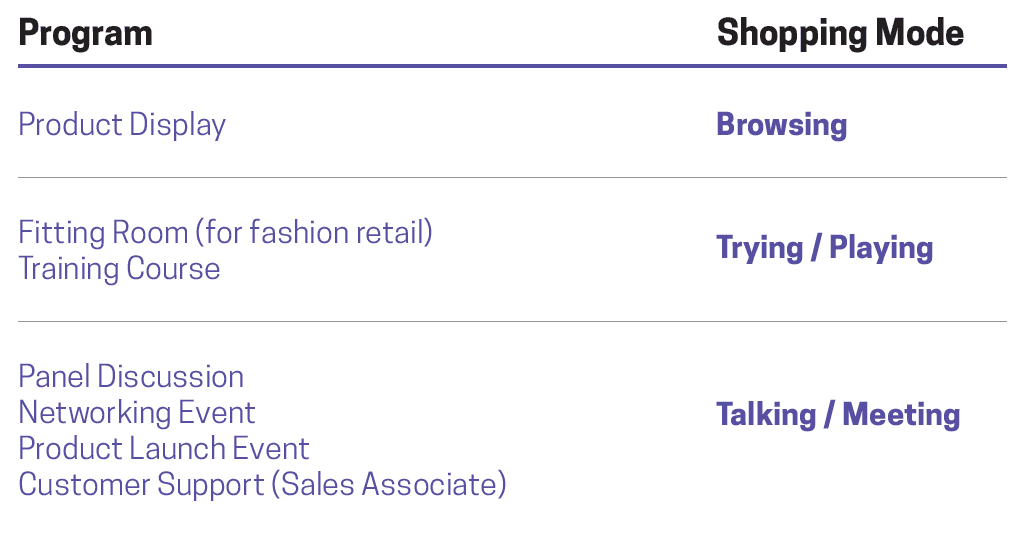
Rather than looking at each program as separate spaces in an architecture, this thesis focuses on consumer’s activities that happen in each and categorizes them into three distinct modes of shopping:
Browsing
Trying/Playing
Talking/Meeting.
IDEATION
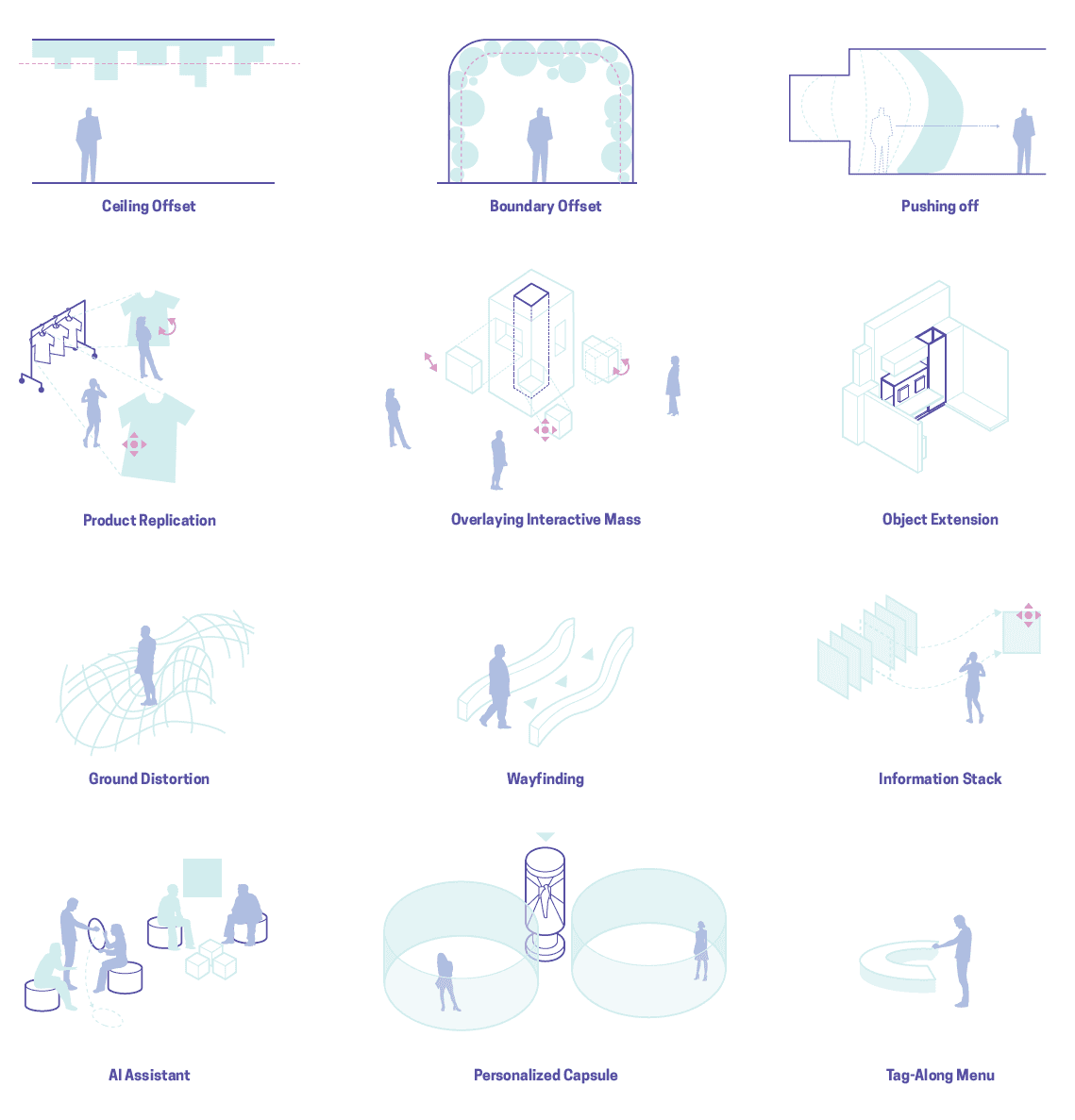
I created the below diagrams to brainstorm various ways in which Augmented Reality technology can be implemented to architecture based on the design elements and frameworks created for this design project.
To test the claim that the incorporation of AR in the architectural design process can create an immersive shopping experience, this thesis implements these augmentation strategies onto an existing store. The store selected for this design expetiment is Prada store in Tokyo, which is designed by Herzog and de Meuron. The design experiment is first carried out in smaller sections of the store, then takes over an entire floor.
Because of the overlapping and interchangeable qualities among the 12 augmentation strategies above, they are further grouped into 4 main categories: Surface Transformation, Object/Image Overlay, Free-Standing Content, and User-Centric Content. Each collage represents the application of each augmentation strategy.
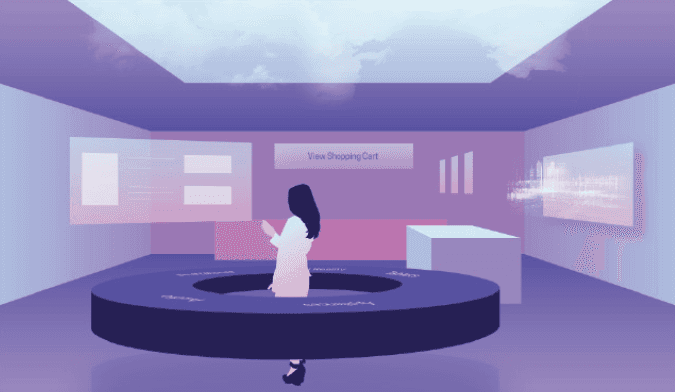
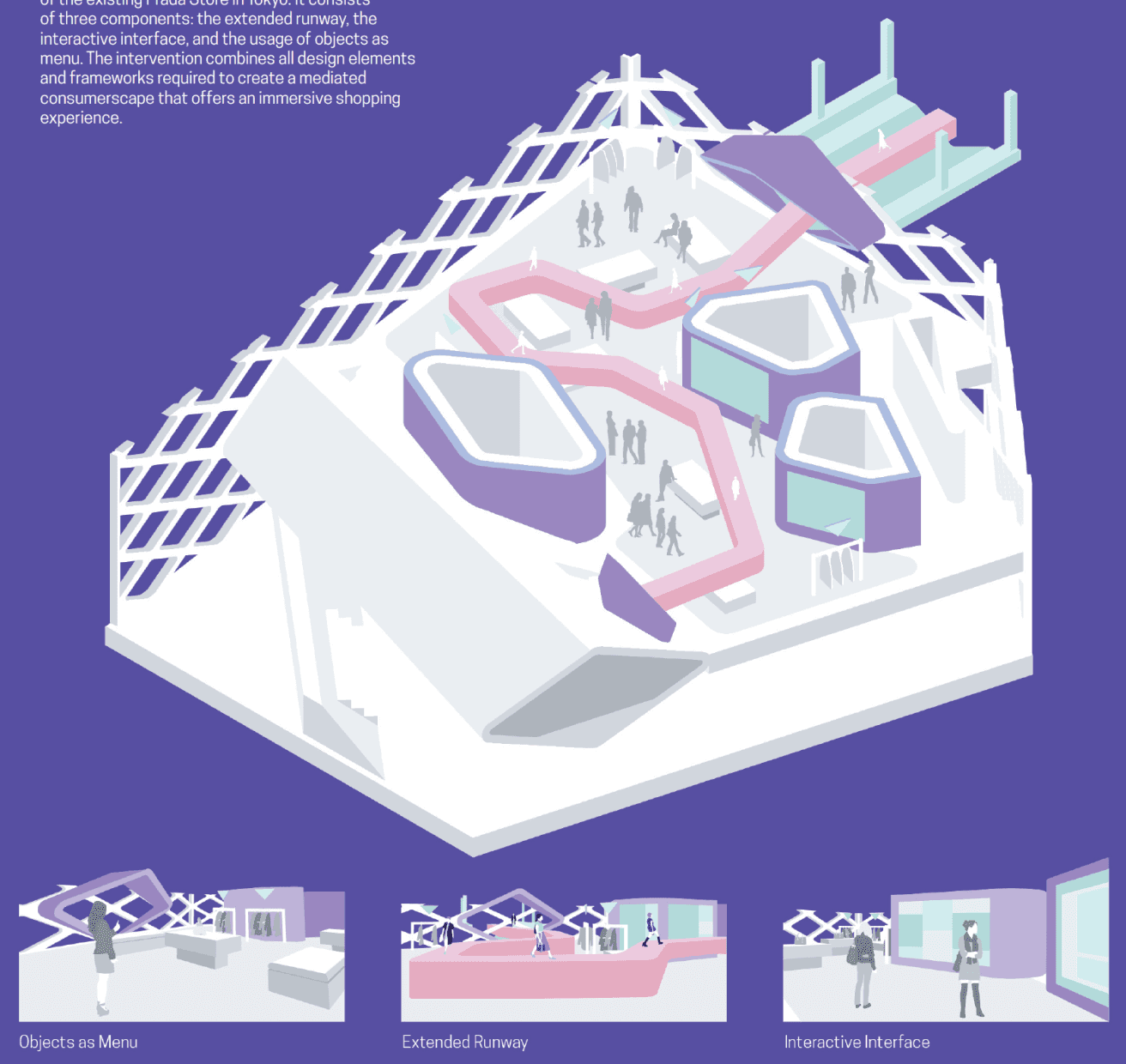
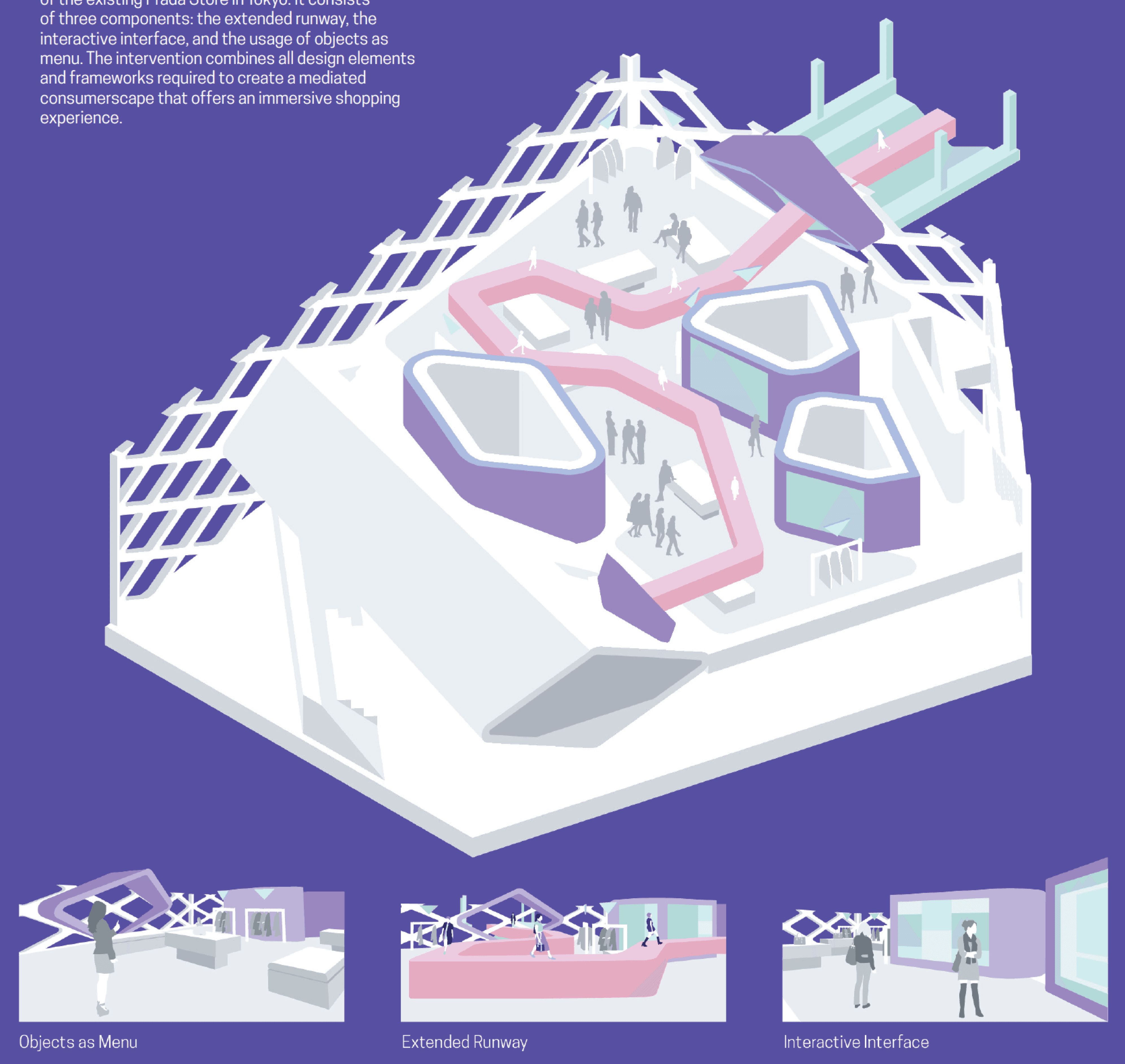
The final design is an AR intervention that takes over the second floor of the existing Prada Store in Tokyo. It is consisted of 3 components: the extended runway, the interactive interface, and the usage of objects as menu. The intervention combines all design elements and frameworks required to create a mediated consumerscape that offers an immersive shopping experience.
The extended runway serves as a space for both “Browsing” and “Talking/Meeting” shopping modes at the same time while offering personalized and interactive experience. The interactive cores uses “Trying/Playing” shopping mode. The usage of clothing racks, which are exisiting objects in space, as a menu further emphasizes the fluid push/pull between the physical and the digital worlds, making this intervention a true mediated consumerscape.
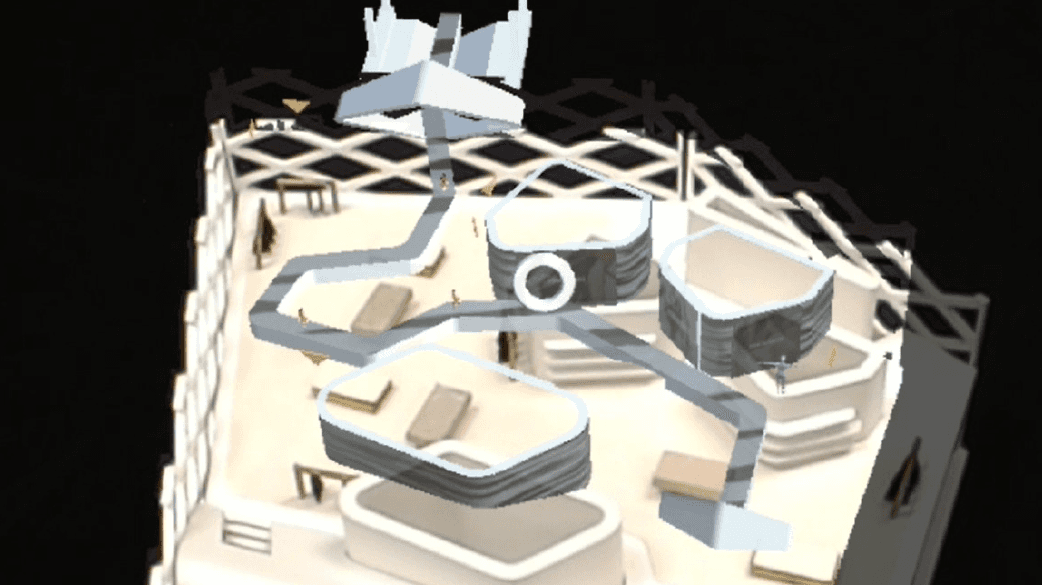
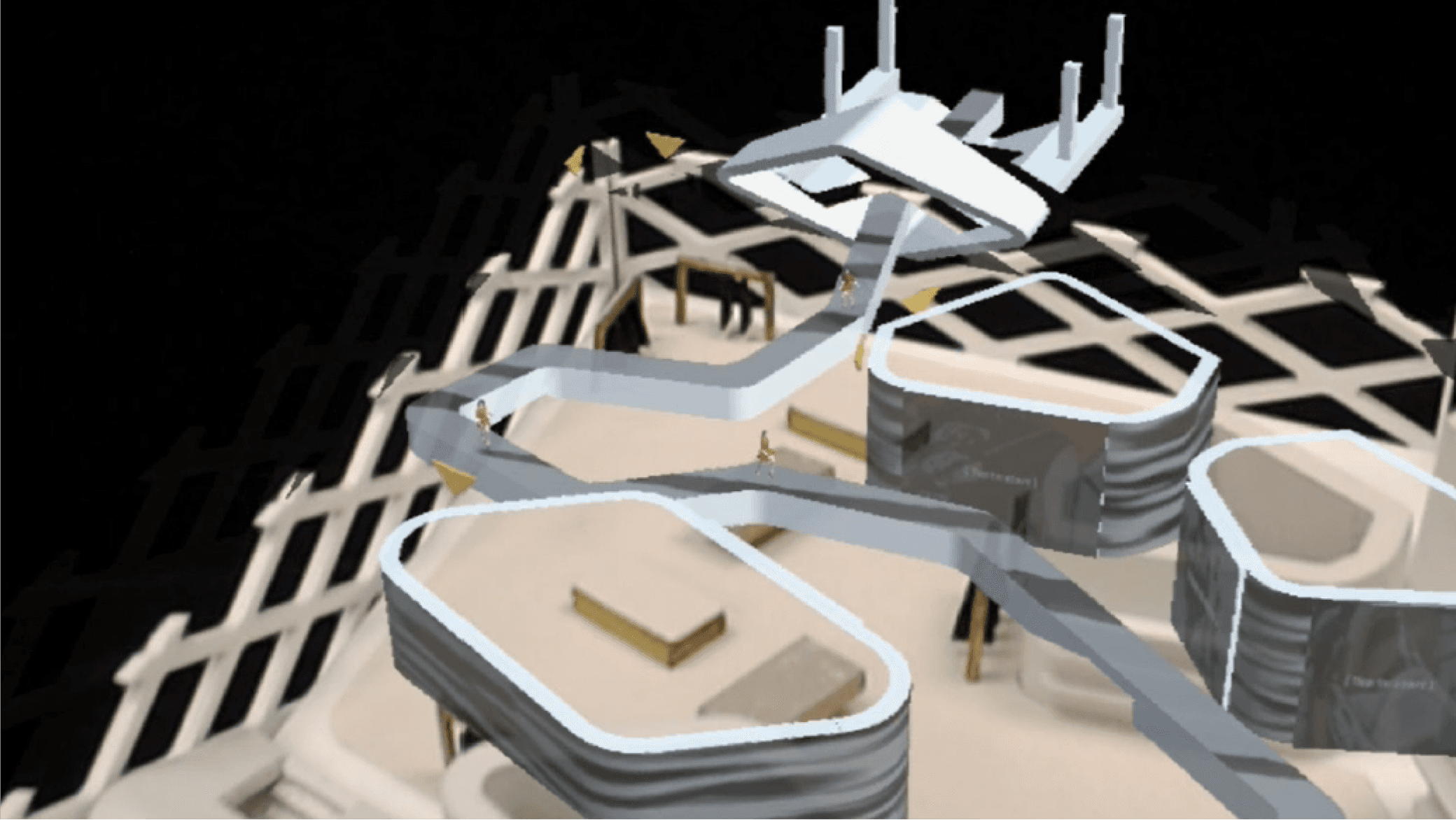
Deployed on Hololens, the AR intervention has interactive features and animations. Although it was a challenge to learn C# programming language within the limited timeframe, I managed to write simple interactions, such as making certain elements show up and disappear when clicking.
Due to technical issues, the recorded images from Hololens device did not come out as appeared on the device. Therefore, the inaccuracy of model targeting is shown in the pictures below.