ILLENIUM Store Redesign
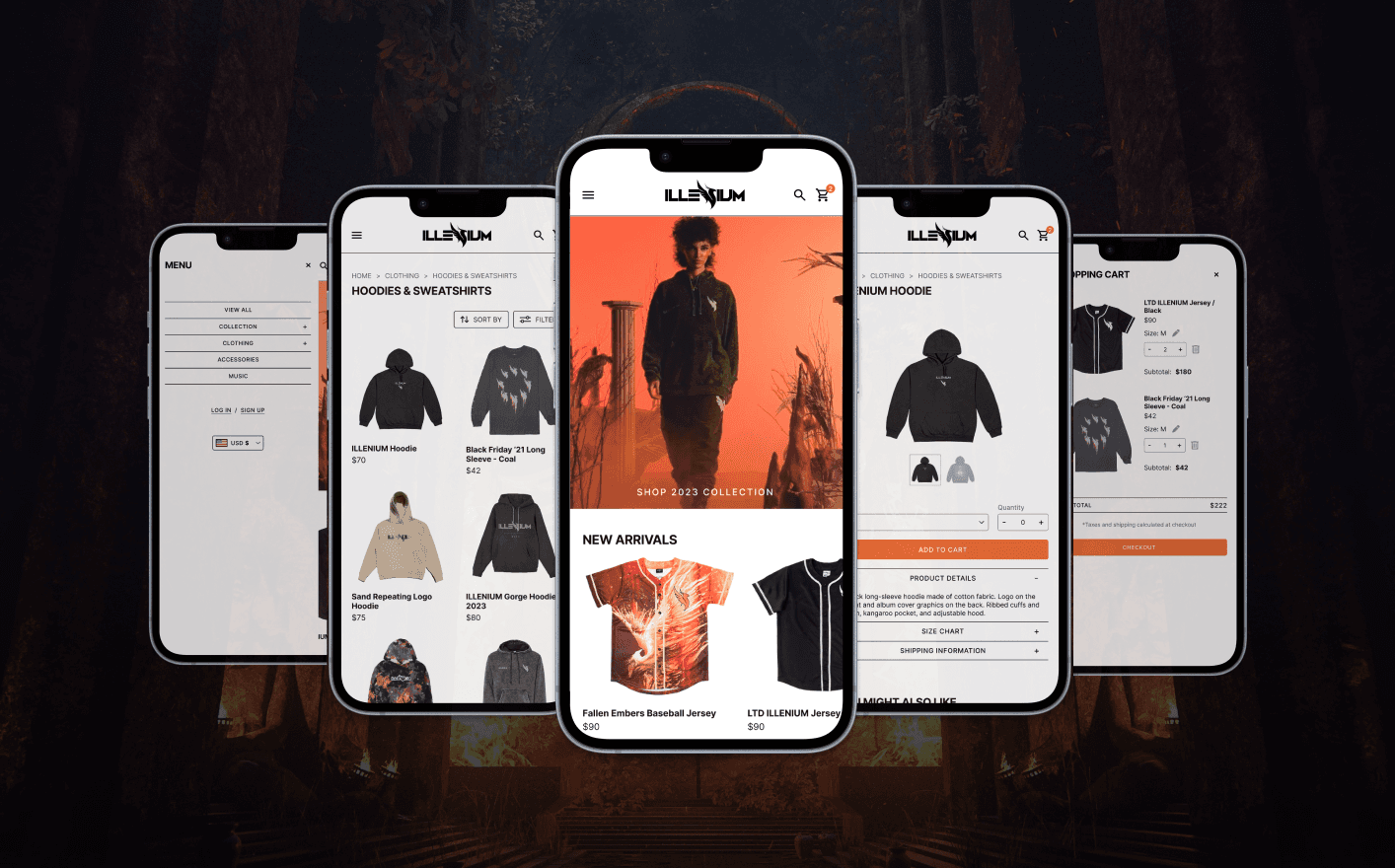
mobile website
Unsolicited redesign of ILLENIUM online store











ILLENIUM Store Redesign
mobile website
Unsolicited redesign of ILLENIUM
online store












Date
January - March 2024
ROLE
UX Researcher
UX/UI Designer
skills
User Research
Wireframing
Prototyping
Tools
Figma
ILLENIUM is an electronic dance music (EDM) DJ and producer known for his melodic dubstep and future bass music. His merchandise is well-designed and can be seen everywhere at music festivals. However, despite the popularity of ILLENIUM merchandise, I was surprised when I found that his official online store does not offer a smooth product browsing experience. Therefore, I decided to conduct a case study on redesigning the ILLENIUM official online store.
Disclaimer: This unsolicited redesign project is solely conceptual and speculative. The redesign does not imply any association or collaboration with ILLENIUM brand.
view prototype
project overview
The Problem
Based on the user research, the main user pain points are:
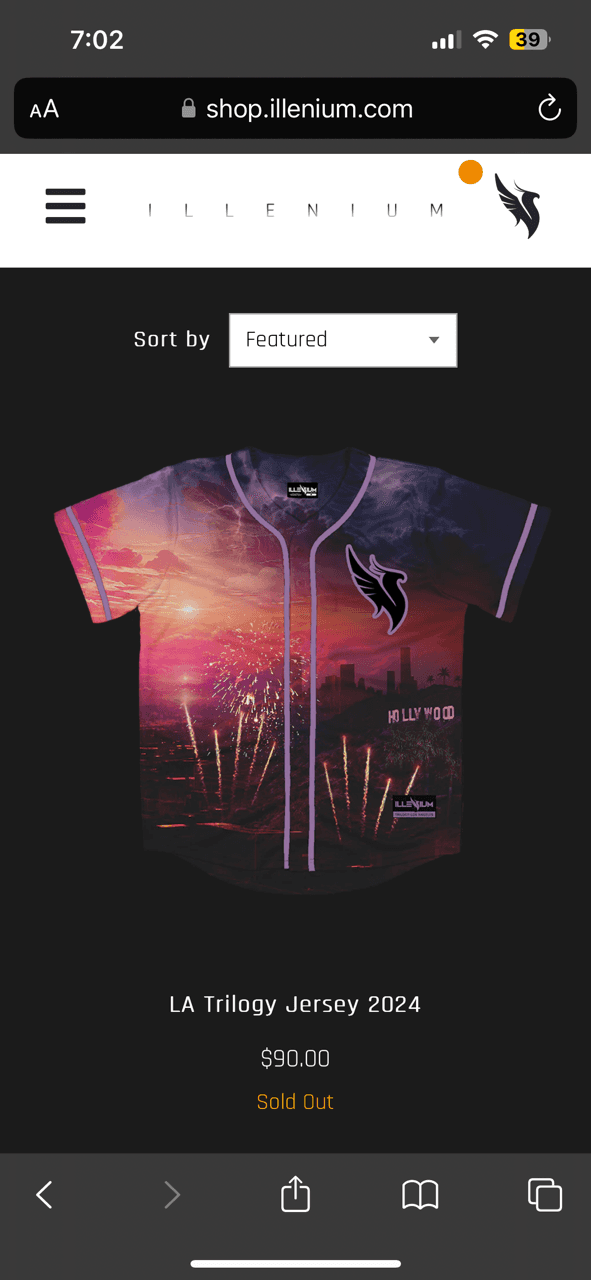
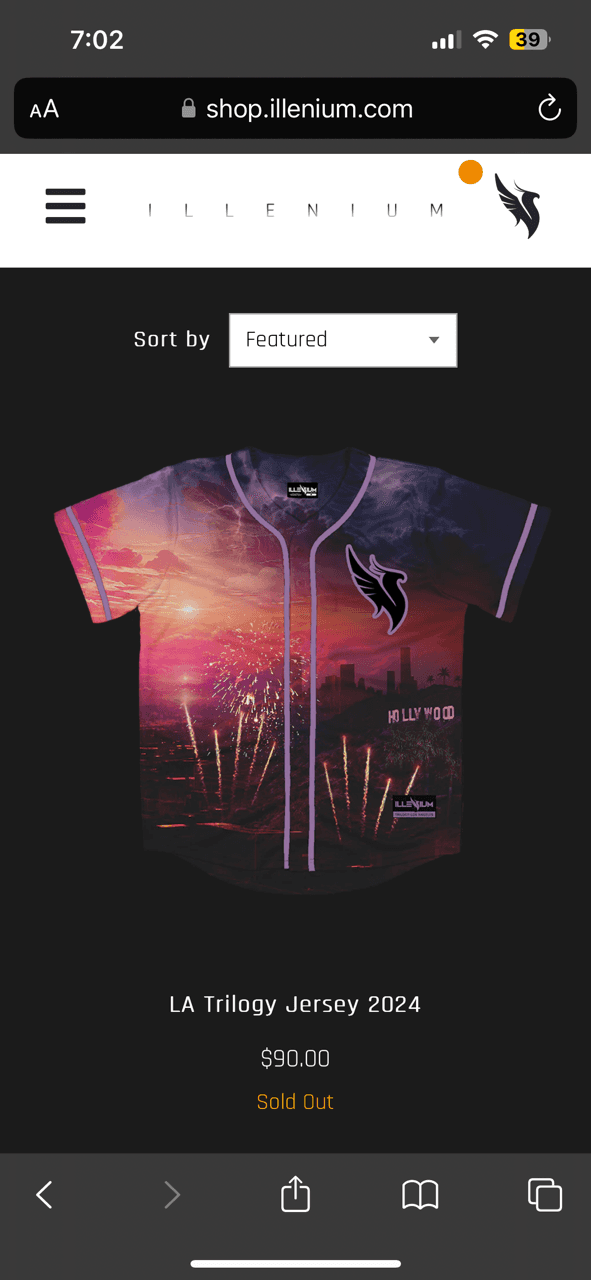
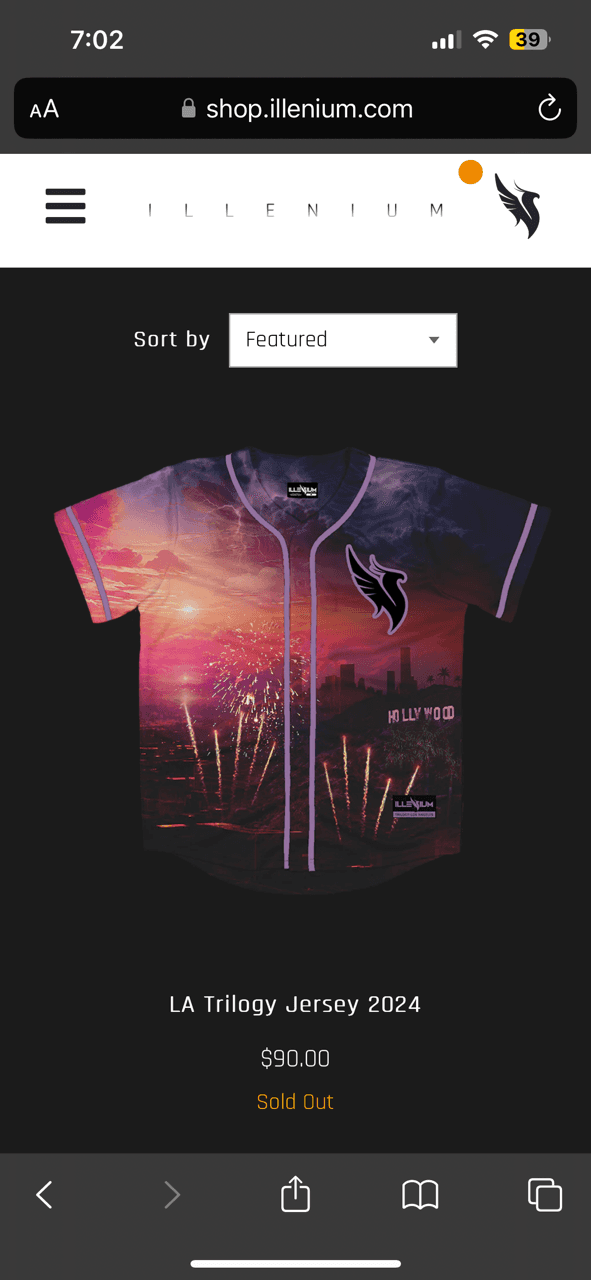
Out-of-stock items are shown next to available items, which can be misleading and cause a delay in the searching process.
Users cannot see the quality or dimensions of items.
Shipping information is unclear.
The Goal
The redesign will aim to:
Decrease the time required for users to search for the products
Provide accurate sizing information, quality of products, and shipping information
Increase the accessibility of the website
design solution
The Solution
In order to respond to the needs of the users, the following modifications were made to the existing screens:
Changed the background color from black to white to increase the visibility of product images
Made the Search function visible on all screens
Increased the number of products that can be viewed at once on the Landing Page and Product Category page
Reorganized and renamed product categories in the Side Navigation Menu for greater clarity
Restructured the layout of the Product Details page to prioritize the information that the users want to see
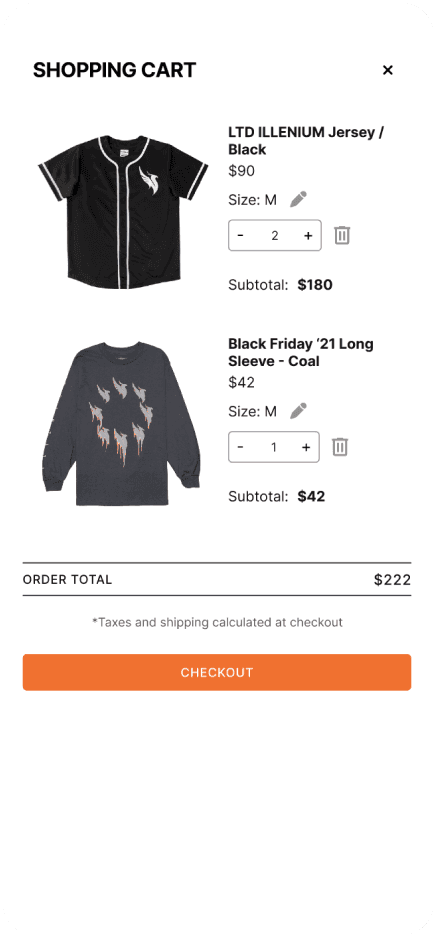
Added edit and delete buttons to in the Shopping Cart allow users to make changes to their selections quickly if needed before checking out
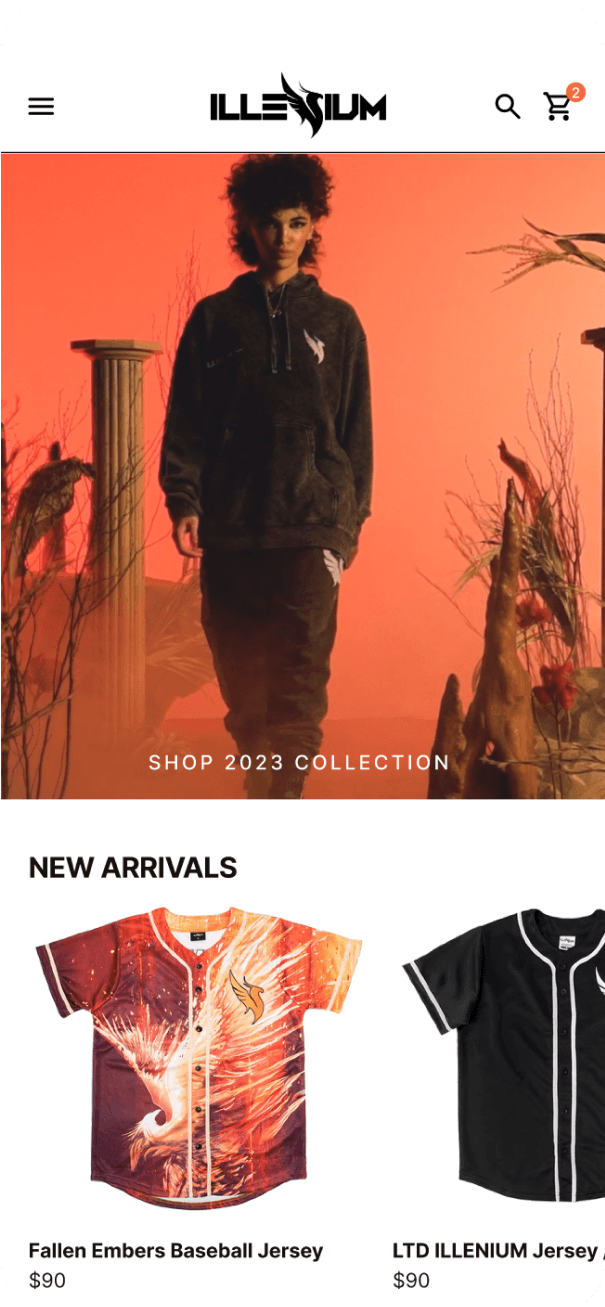
NEW ARRIVALS
FALL 2023 COLLECTION
ILLENIUM
ILLENIUM
JOIN THE FAMILY
SUBSCRIBE
E-MAIL ADDRESS
NEW ARRIVALS
FALL 2023 COLLECTION
ILLENIUM
ILLENIUM
JOIN THE FAMILY
SUBSCRIBE
E-MAIL ADDRESS
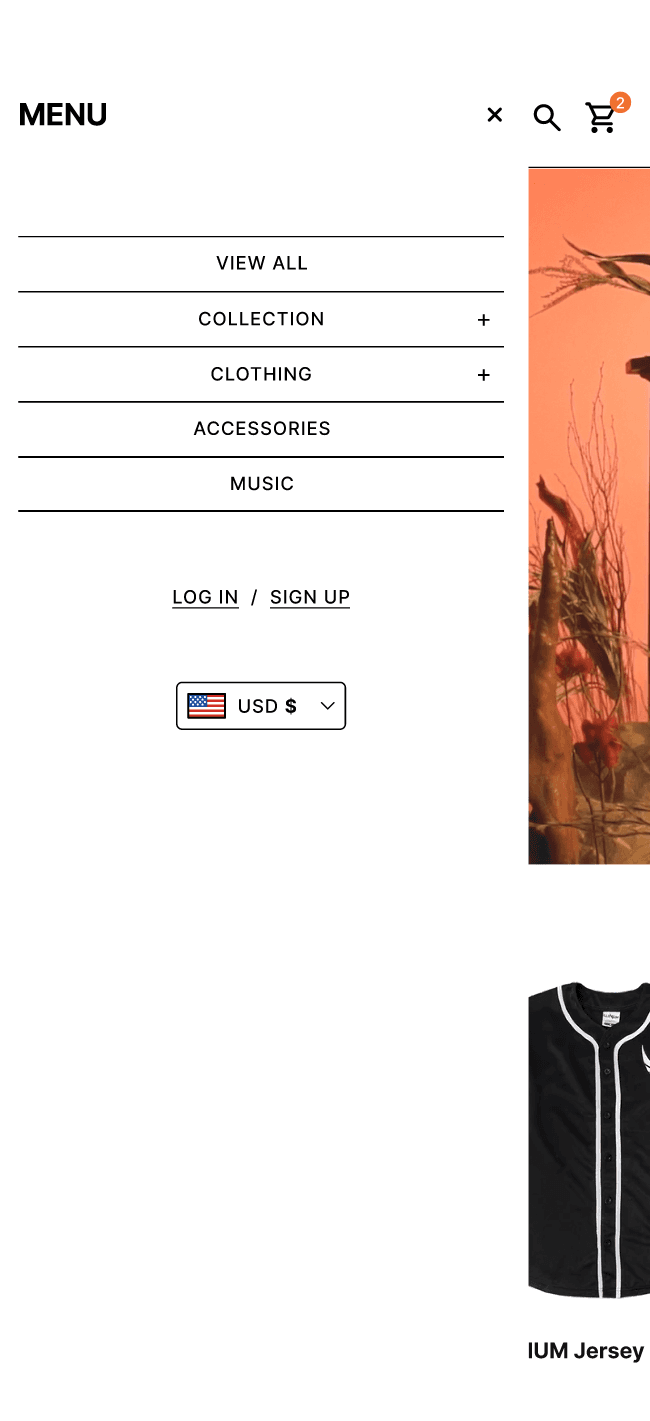
MENU
X
VIEW ALL
COLLECTION
+
APPAREL
+
ACCESSORIES
+
MUSIC
+
LOG IN / SIGN UP
NEW ARRIVALS
FALL 2023 COLLECTION
ILLENIUM
ILLENIUM
JOIN THE FAMILY
SUBSCRIBE
E-MAIL ADDRESS
SEARCH...
X
ILLENIUM
FILTER
JOIN THE FAMILY
SUBSCRIBE
E-MAIL ADDRESS
ILLENIUM
ILLENIUM
JOIN THE FAMILY
SUBSCRIBE
E-MAIL ADDRESS
ILLENIUM
PRODUCT DESCRIPTION
SIZE CHART
SHIPPING INFORMATION
+
+
+
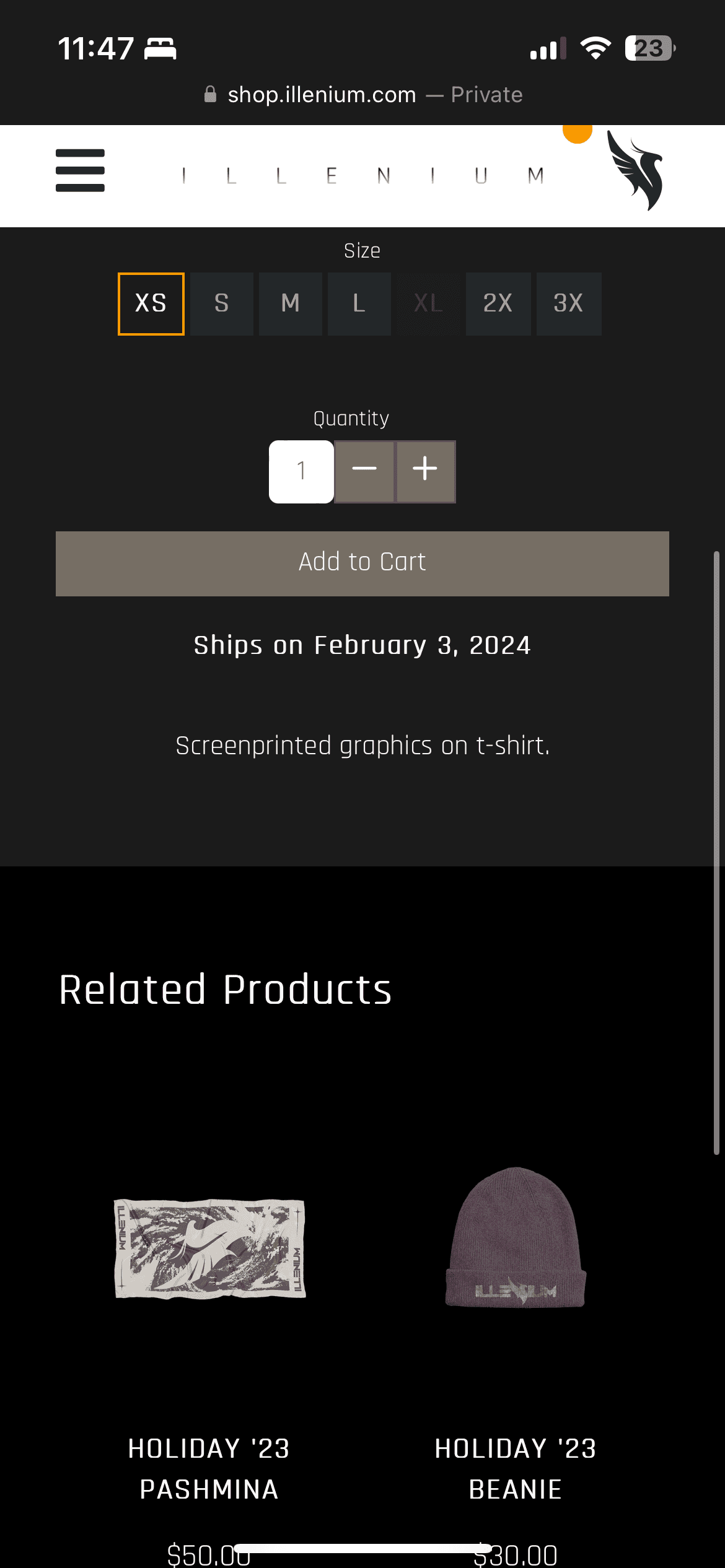
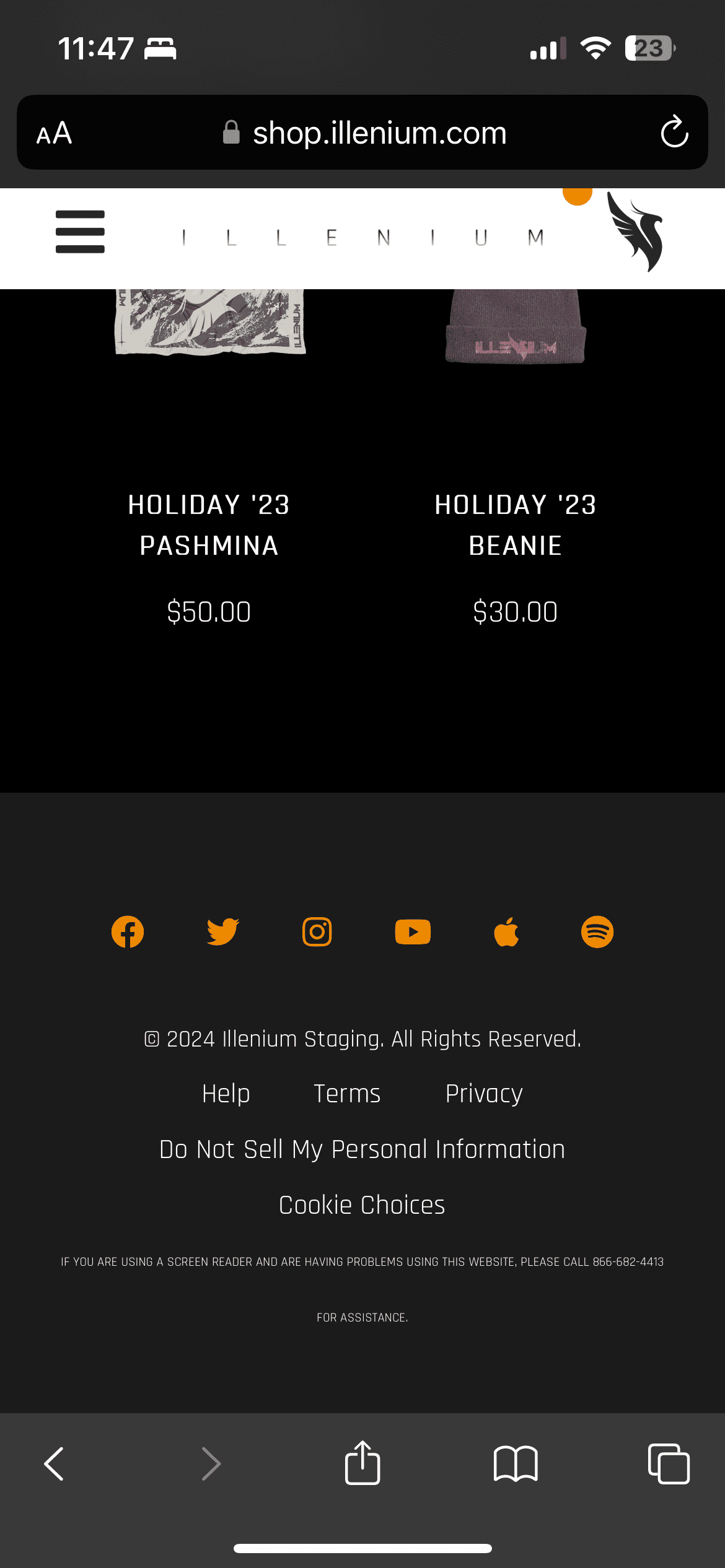
RELATED PRODUCTS
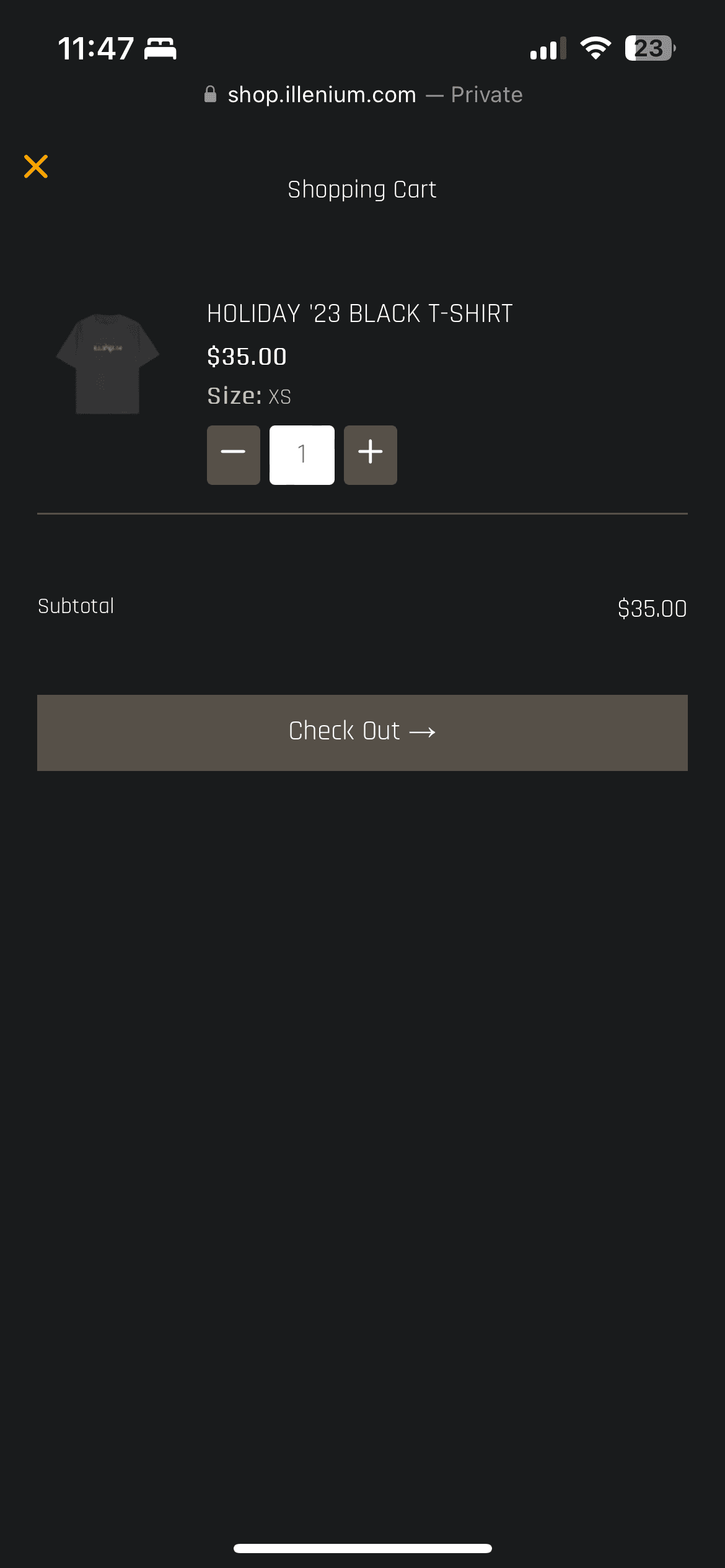
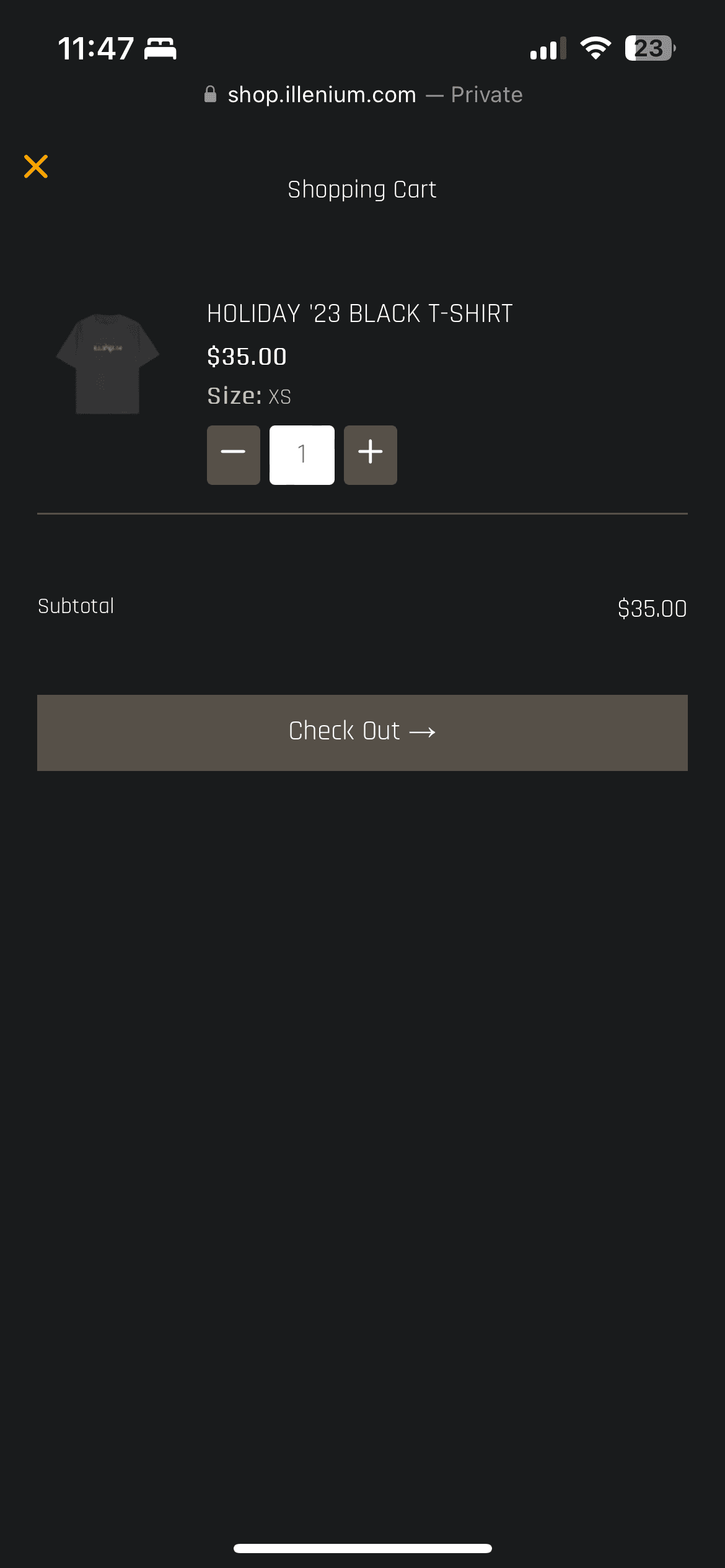
SHOPPING CART
X
+
+
SUBTOTAL
$ XX.XX
Taxes and shipping calculated at checkout
NEW ARRIVALS
FALL 2023 COLLECTION
ILLENIUM
ILLENIUM
JOIN THE FAMILY
SUBSCRIBE
E-MAIL ADDRESS
NEW ARRIVALS
FALL 2023 COLLECTION
ILLENIUM
ILLENIUM
JOIN THE FAMILY
SUBSCRIBE
E-MAIL ADDRESS
MENU
X
VIEW ALL
COLLECTION
+
APPAREL
+
ACCESSORIES
+
MUSIC
+
LOG IN / SIGN UP
NEW ARRIVALS
FALL 2023 COLLECTION
ILLENIUM
ILLENIUM
JOIN THE FAMILY
SUBSCRIBE
E-MAIL ADDRESS
SEARCH...
X
ILLENIUM
FILTER
JOIN THE FAMILY
SUBSCRIBE
E-MAIL ADDRESS
ILLENIUM
ILLENIUM
JOIN THE FAMILY
SUBSCRIBE
E-MAIL ADDRESS
ILLENIUM
PRODUCT DESCRIPTION
SIZE CHART
SHIPPING INFORMATION
+
+
+
RELATED PRODUCTS
SHOPPING CART
X
+
+
SUBTOTAL
$ XX.XX
Taxes and shipping calculated at checkout


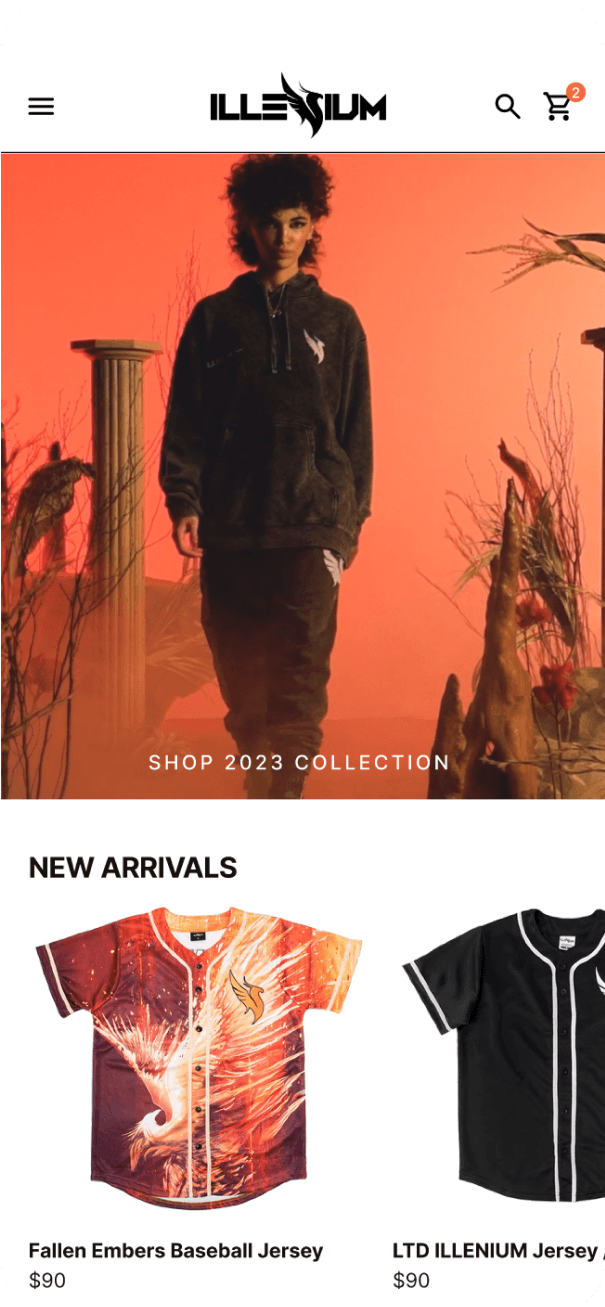
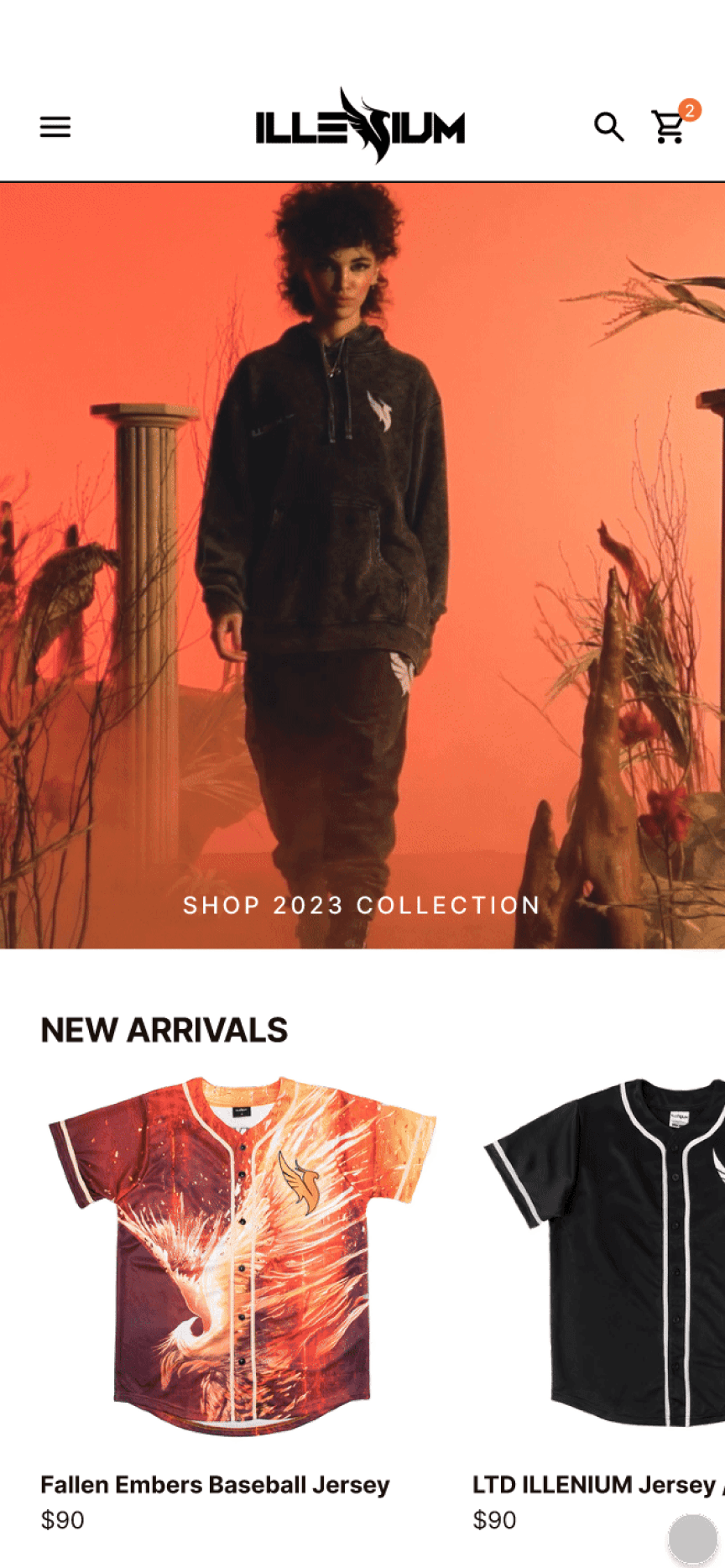
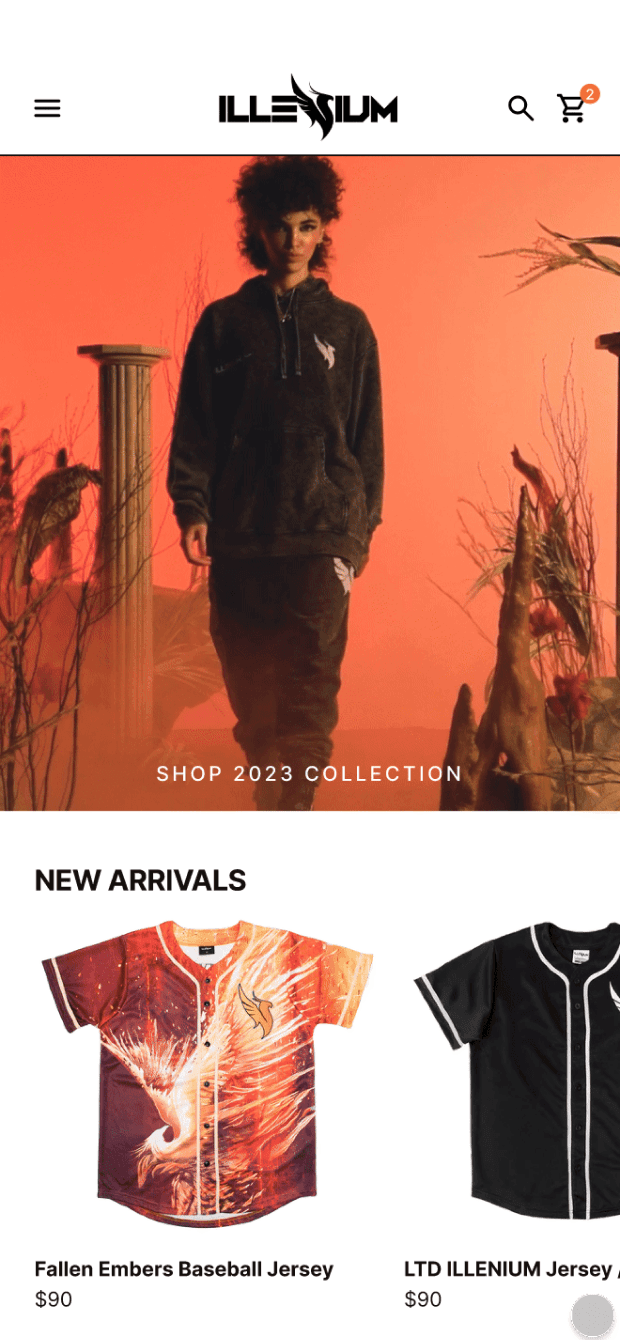
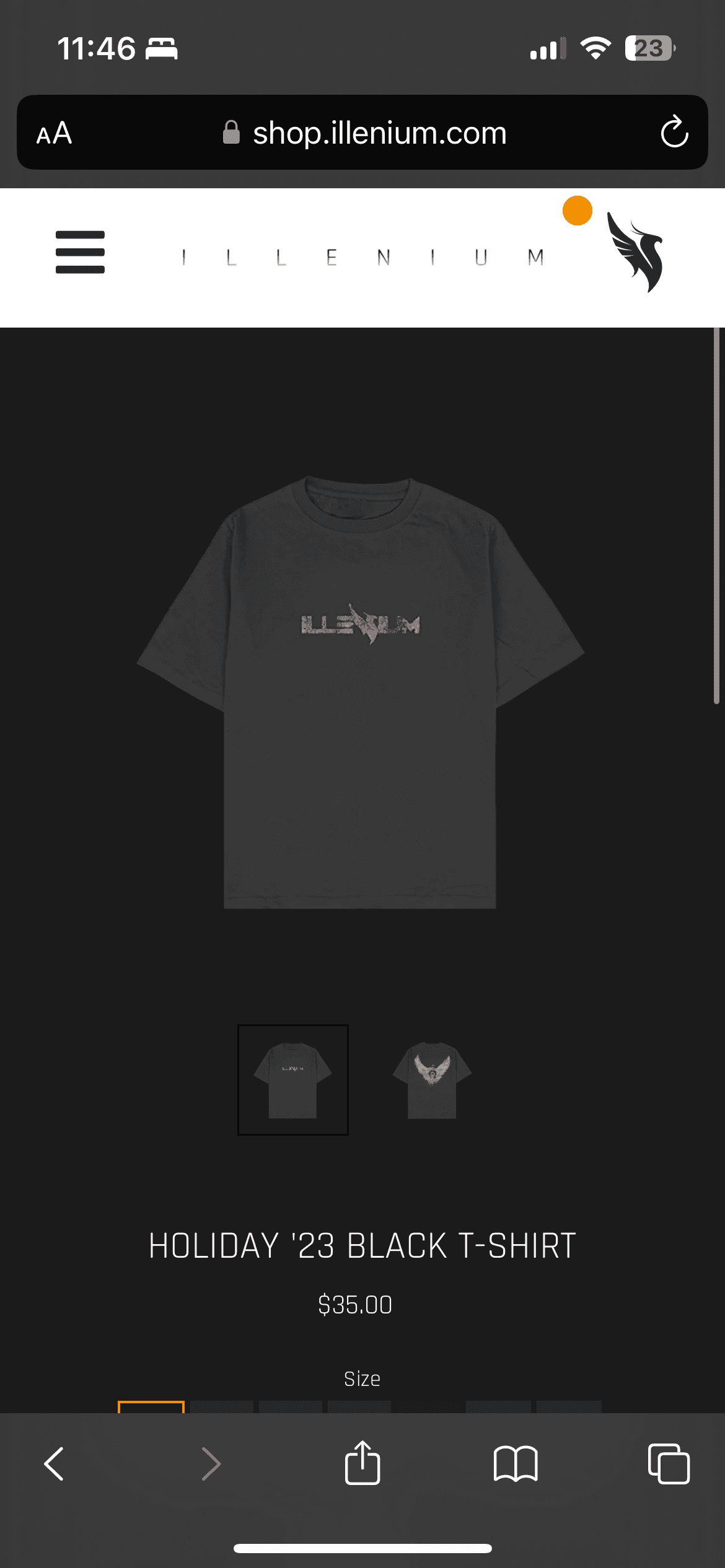
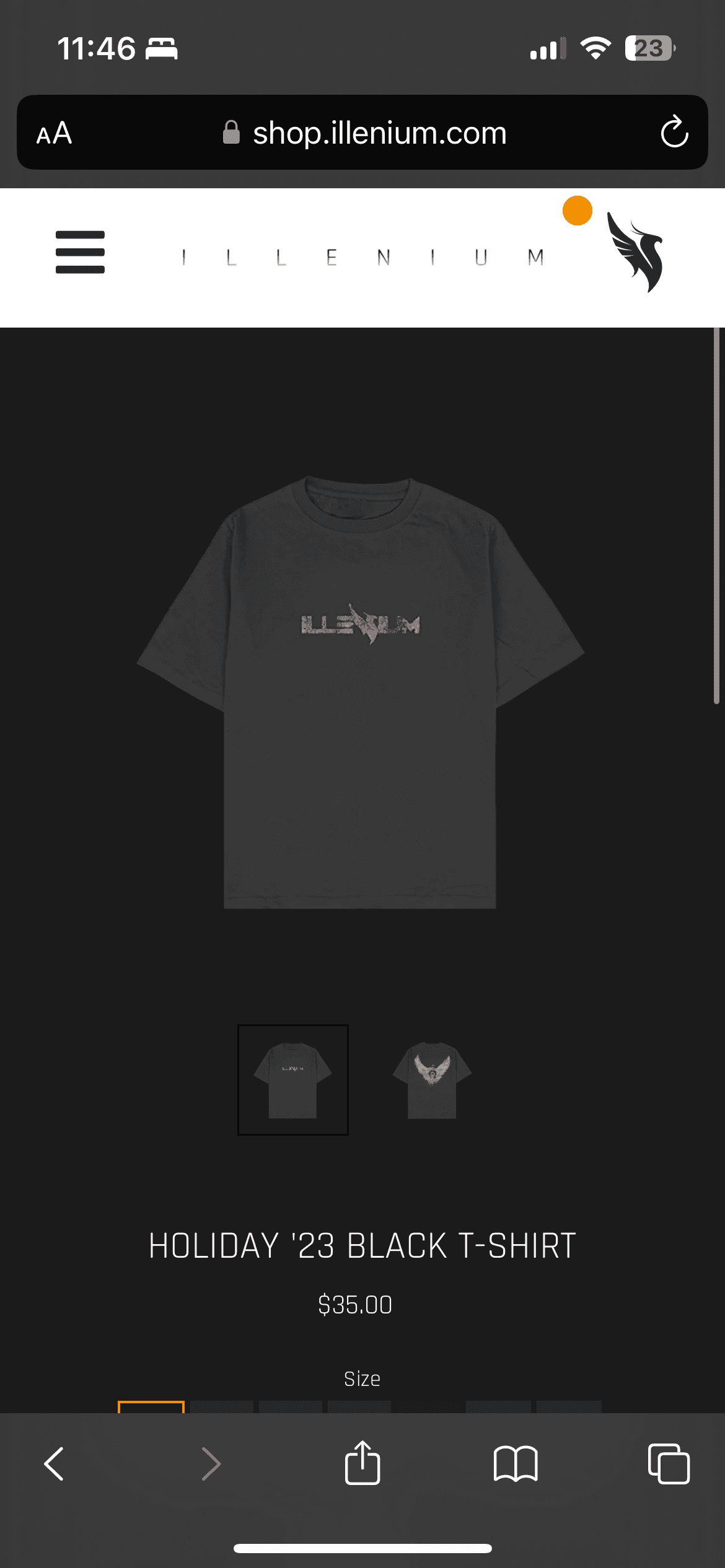
Existing Version


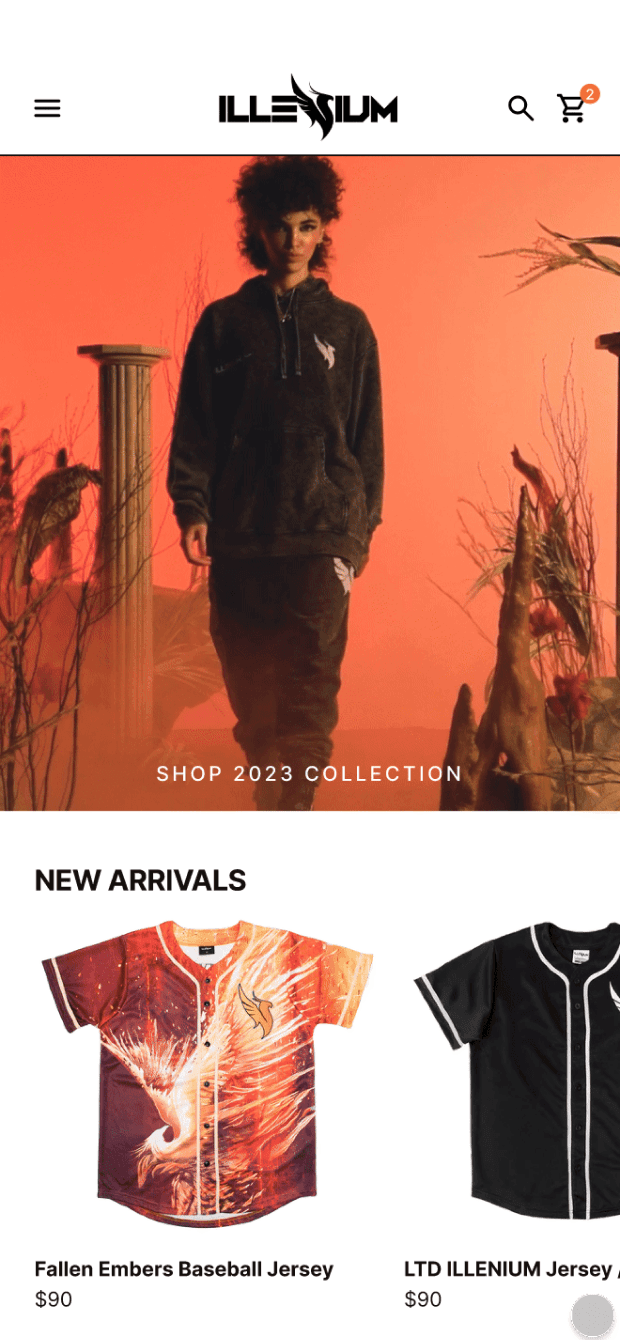
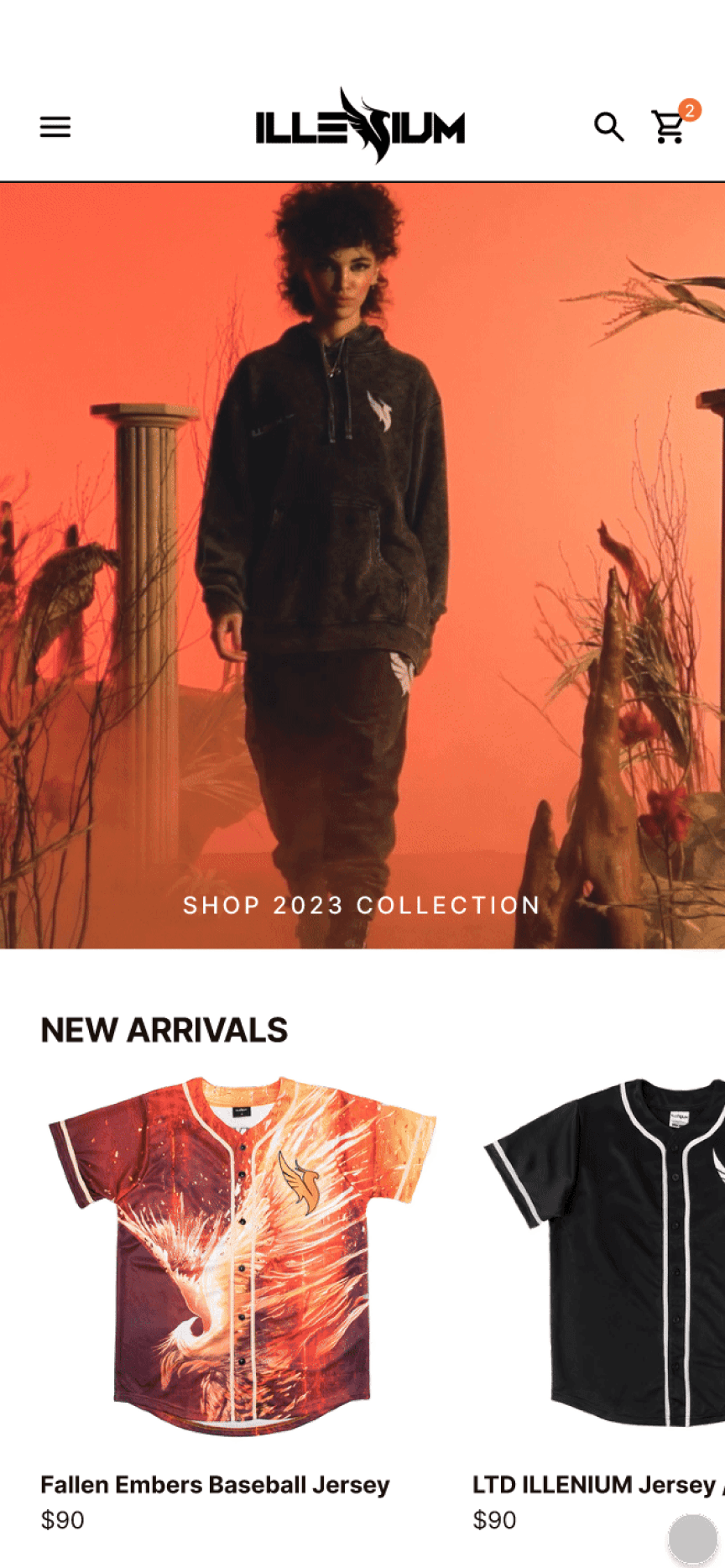
New Version


Existing Version


New Version
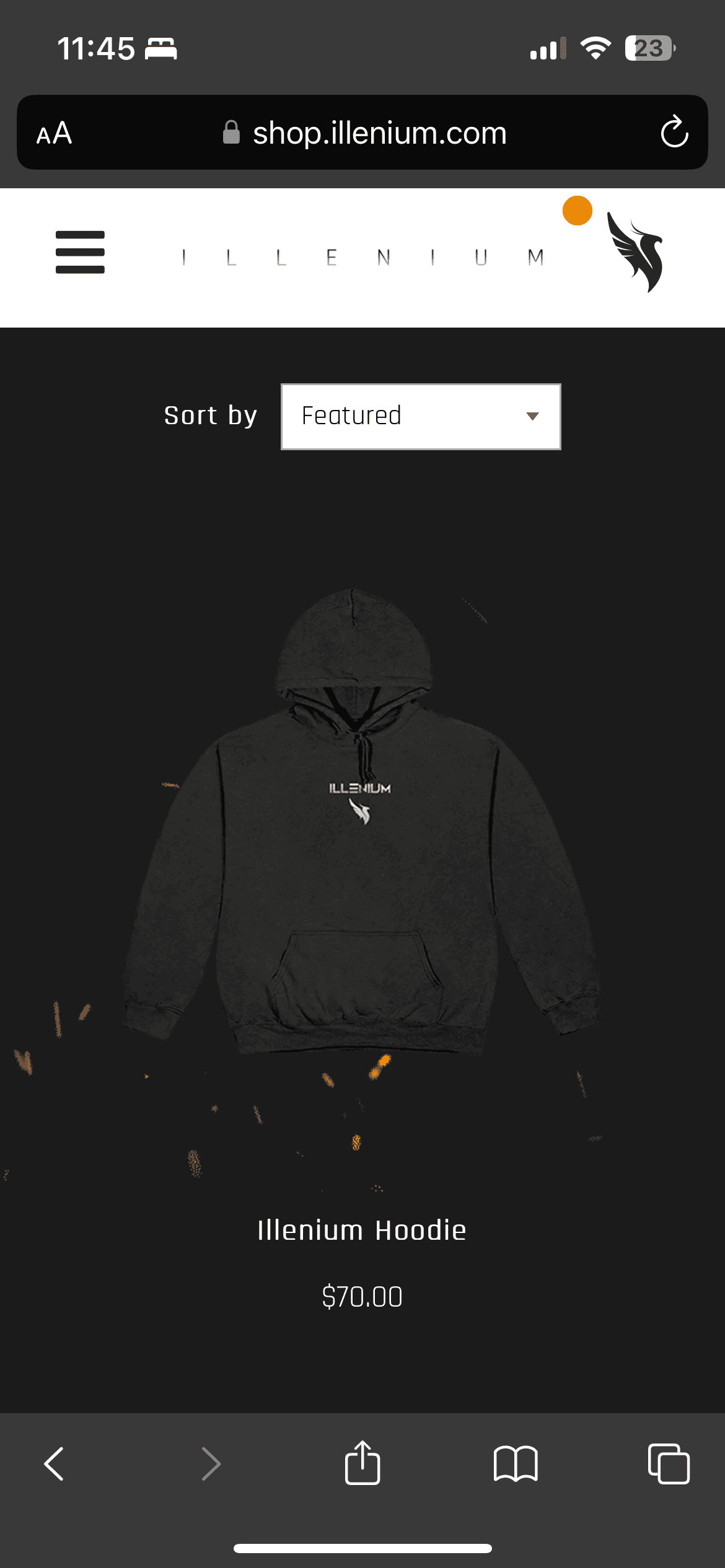
Landing Page
1
Reduced the height of top navigation bar and hero image to increase space for displaying products
2
Moved search icon to top right corner
3
Grouped products into carousel view so that users can view more products at the same time
4
Changed background color to white to increase visibility of product images
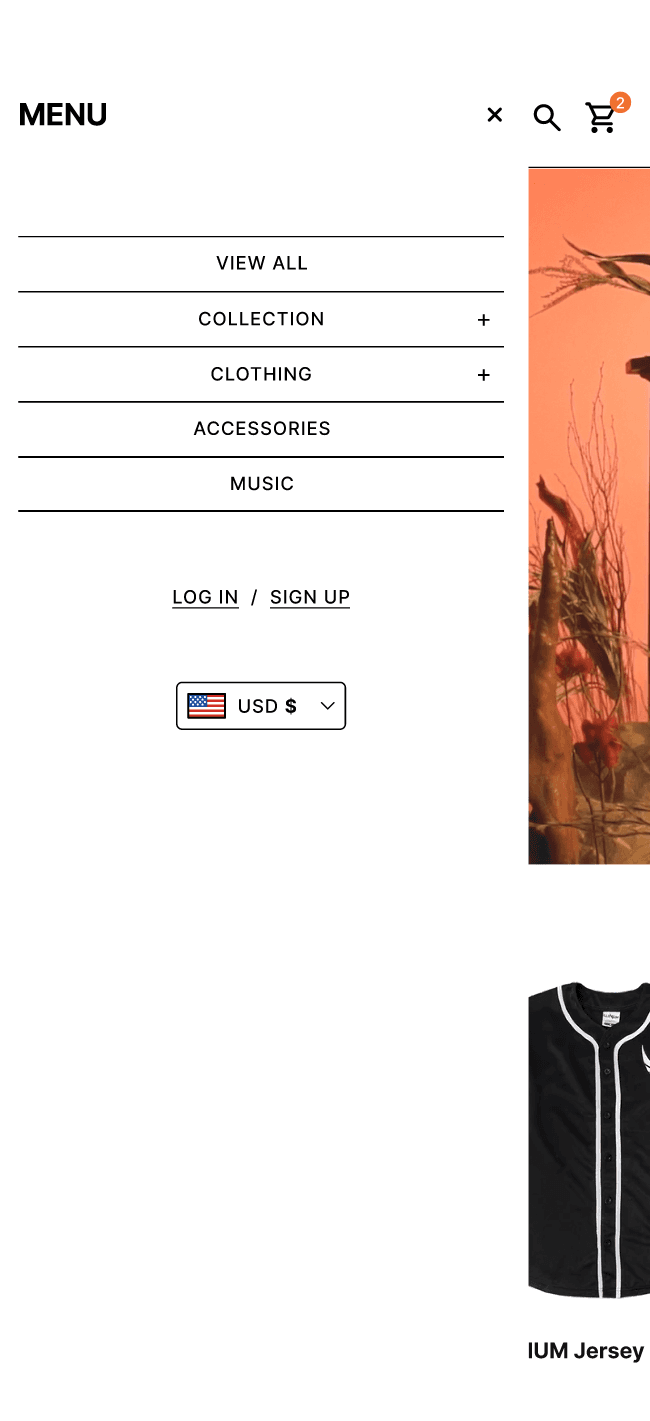
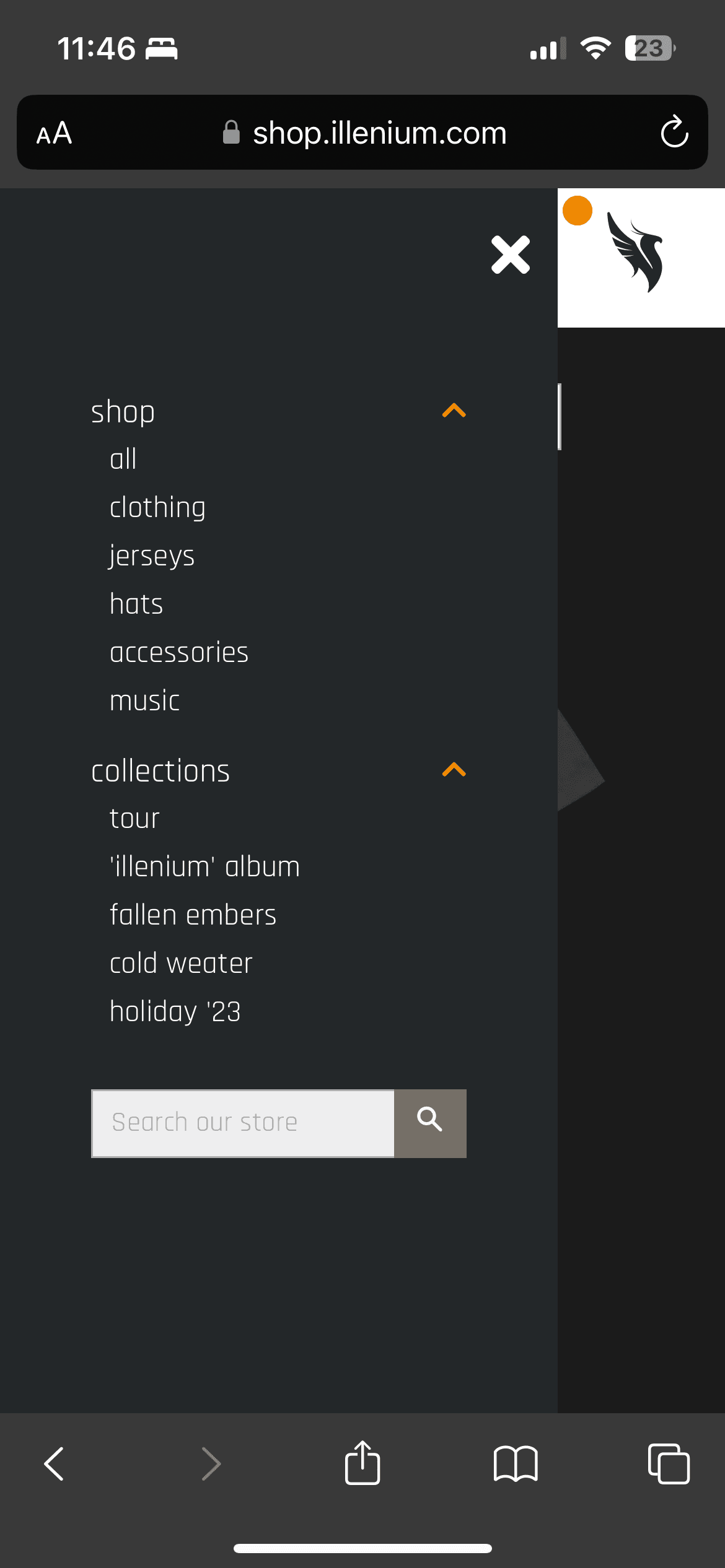
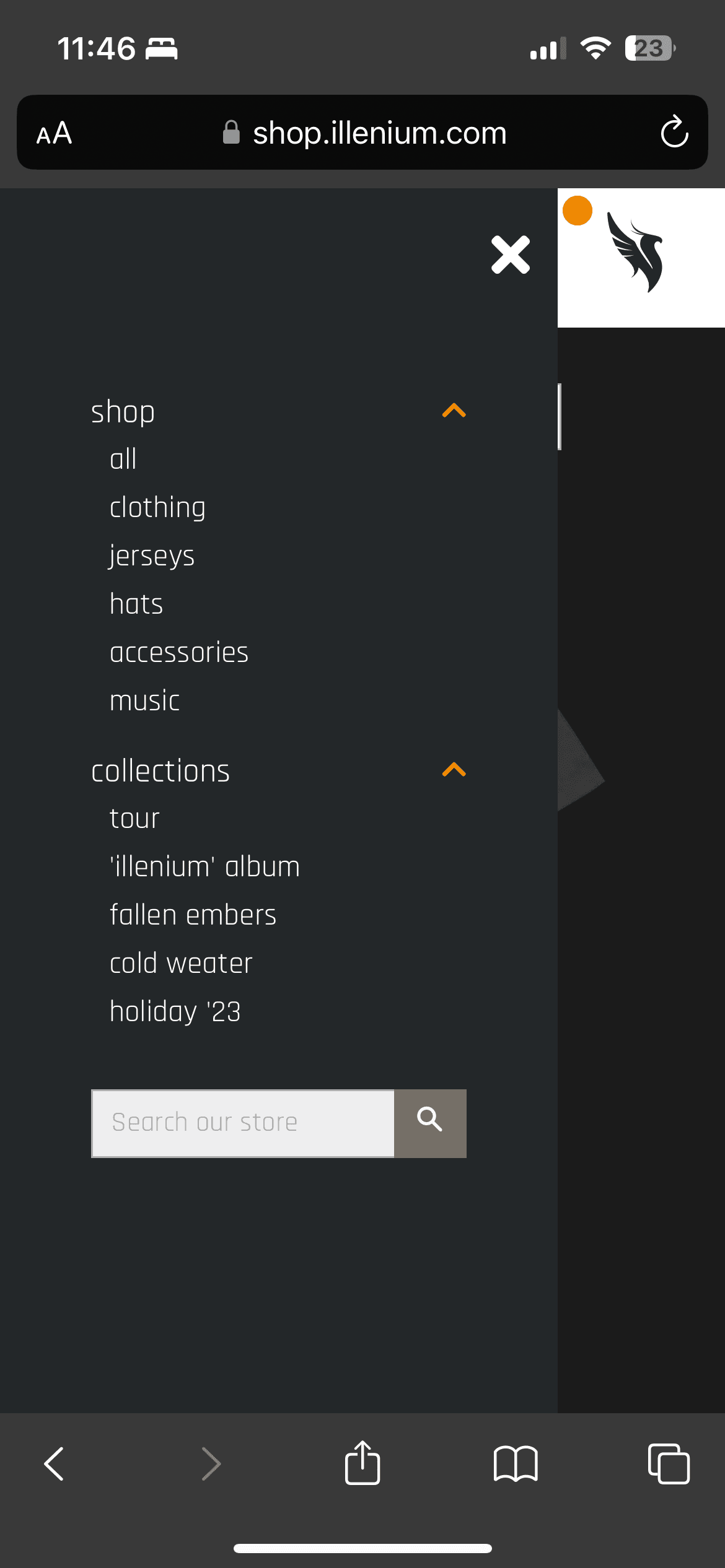
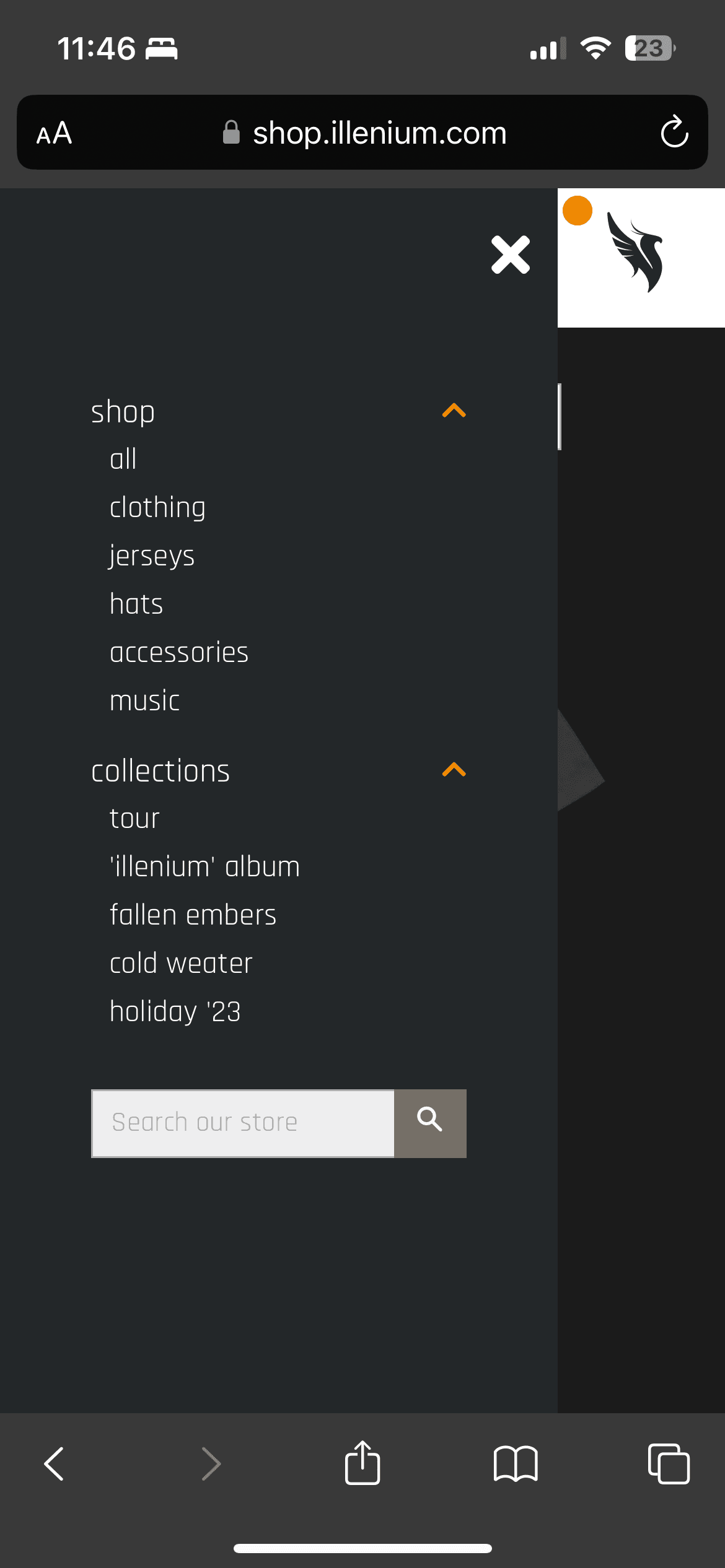
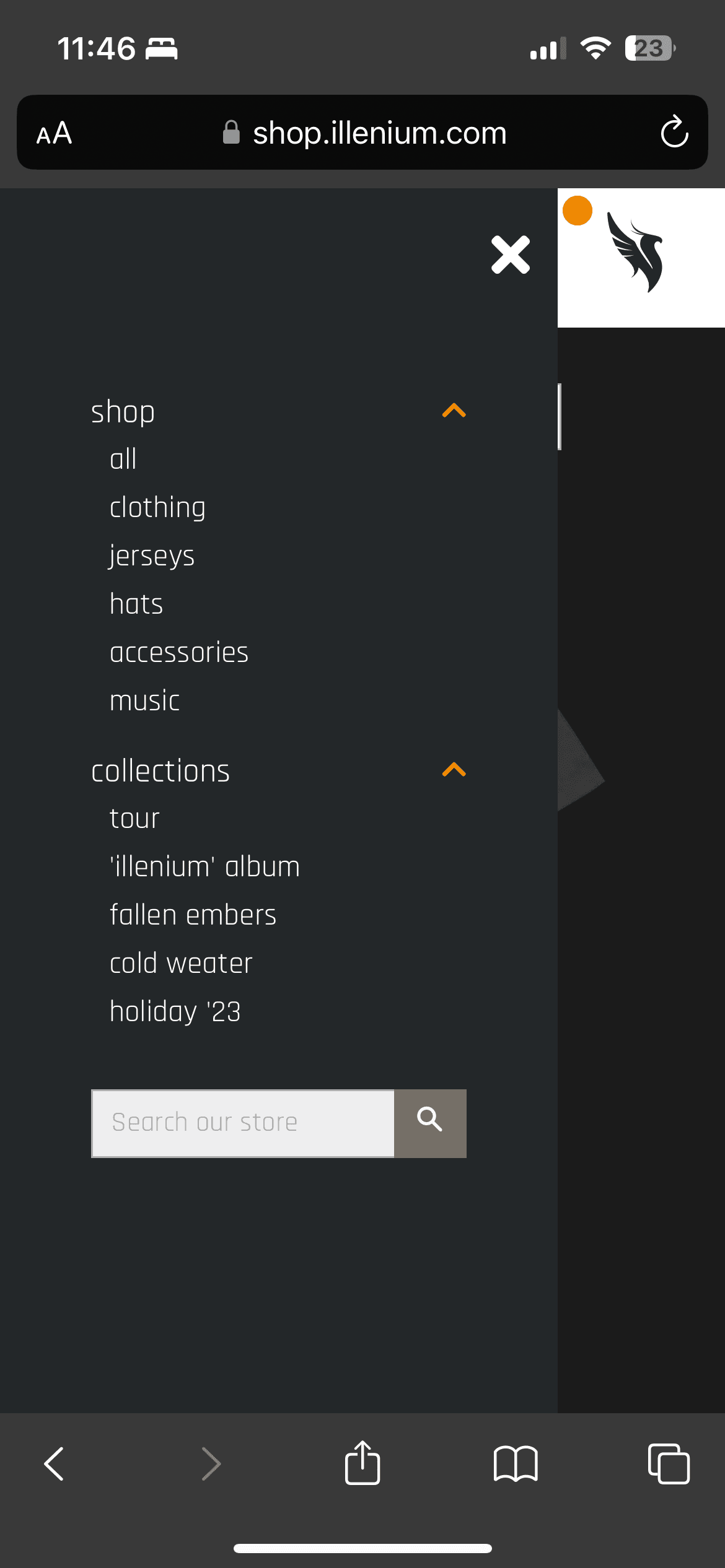
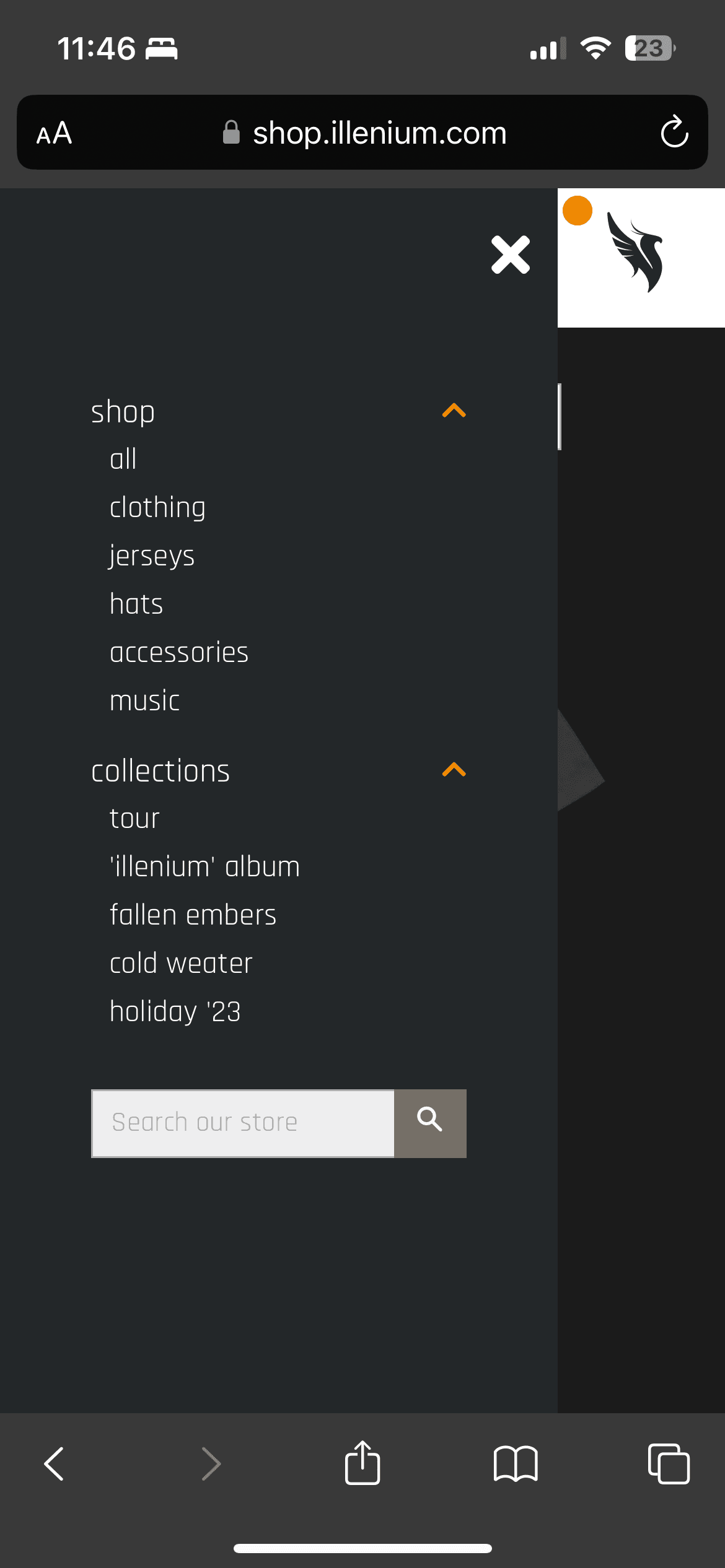
Side Navigation Bar
1
Renamed and reorganized the product categories for greater clarity
2
Added Log In / Sign Up feature to allow users to view their current and previous order details
3
Added currency feature


Existing Version


New Version


Existing Version


New Version


Existing Version


New Version


Existing Version


New Version
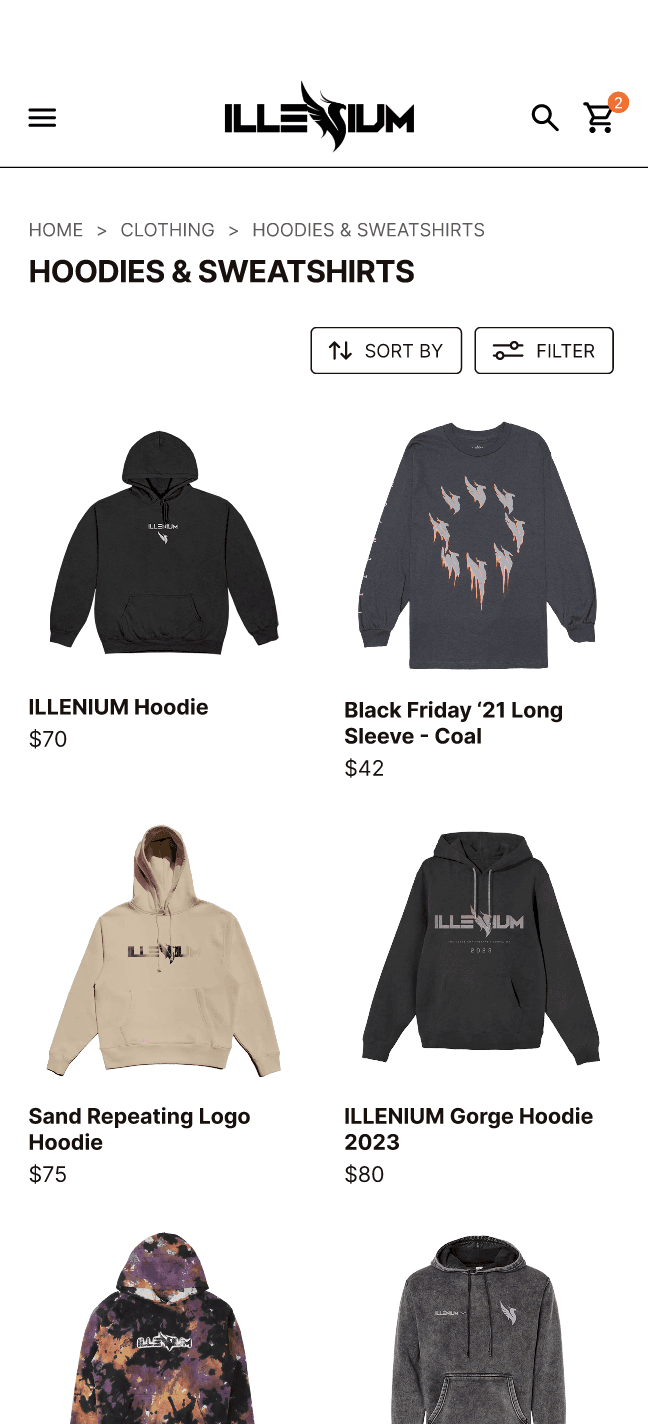
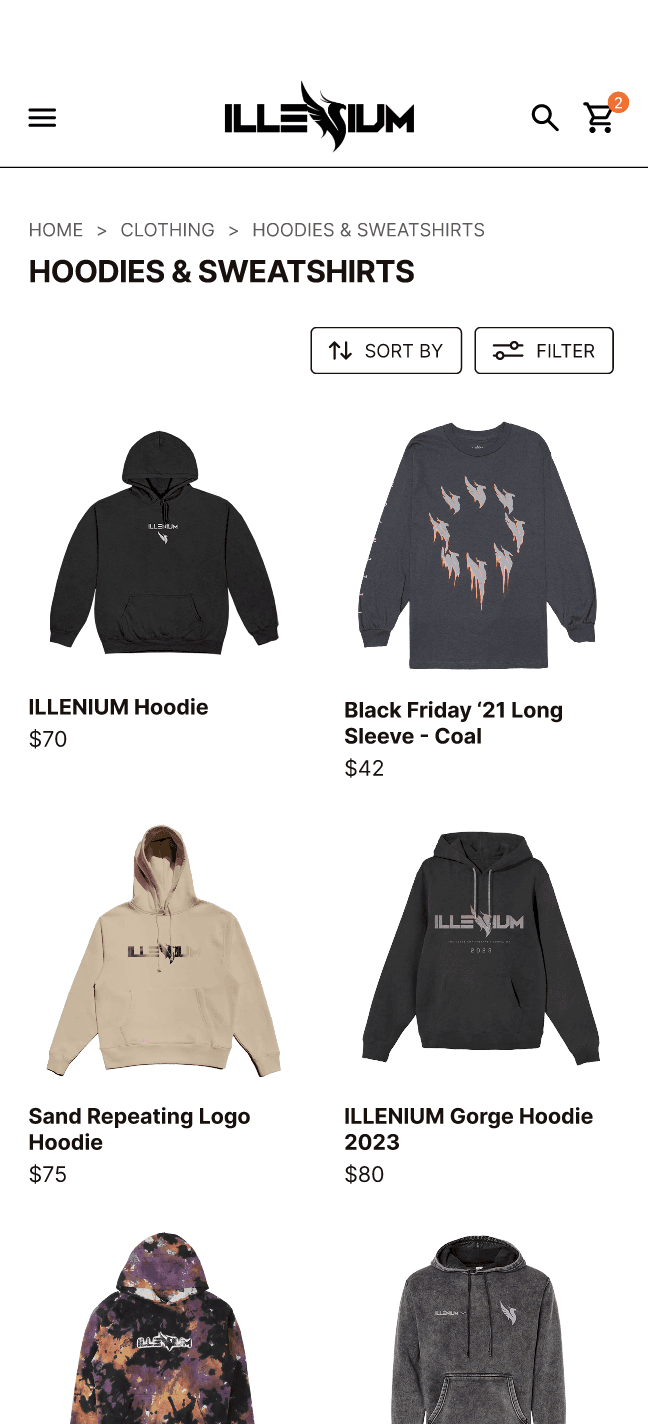
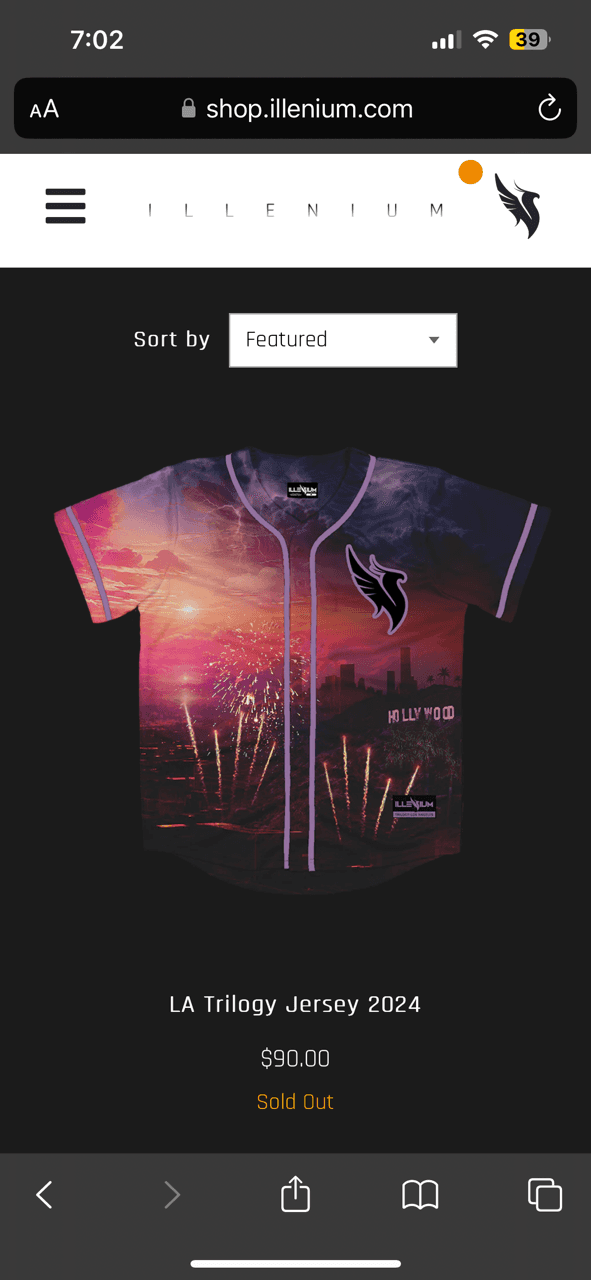
Product Category
1
Added breadcrumbs to allow users to navigate back and forth between pages easily
2
Changed “Sort By” to “Filter” feature so users can have more options to filter their search
3
Changed from one-column to two-column view to increase the number of items that can be viewed at once
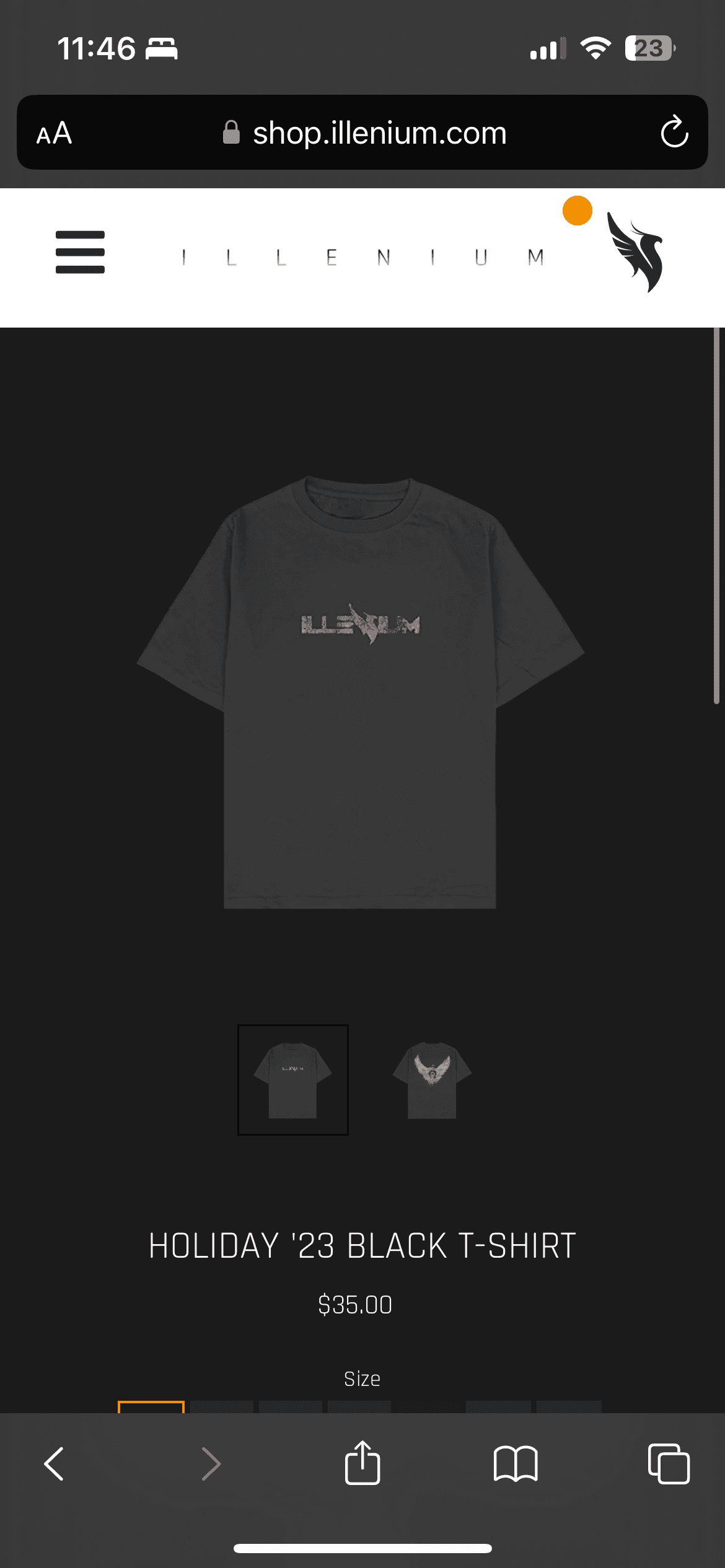
Product Details
1
Moved product title and price to the top for visibility and consistency
2
Categorized product details into different sections to reduce clusters of text
3
Changed “Related Products” section to carousel view to shorten screen length


Existing Version


New Version


Existing Version


New Version


Existing Version


New Version


Existing Version


New Version
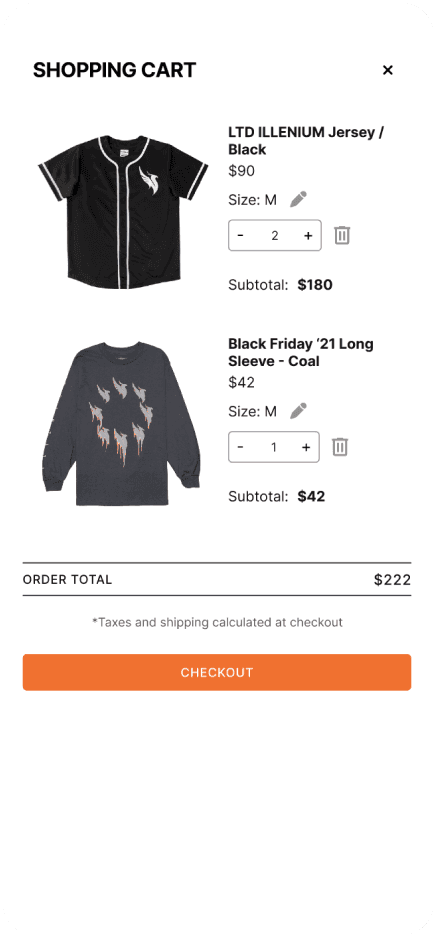
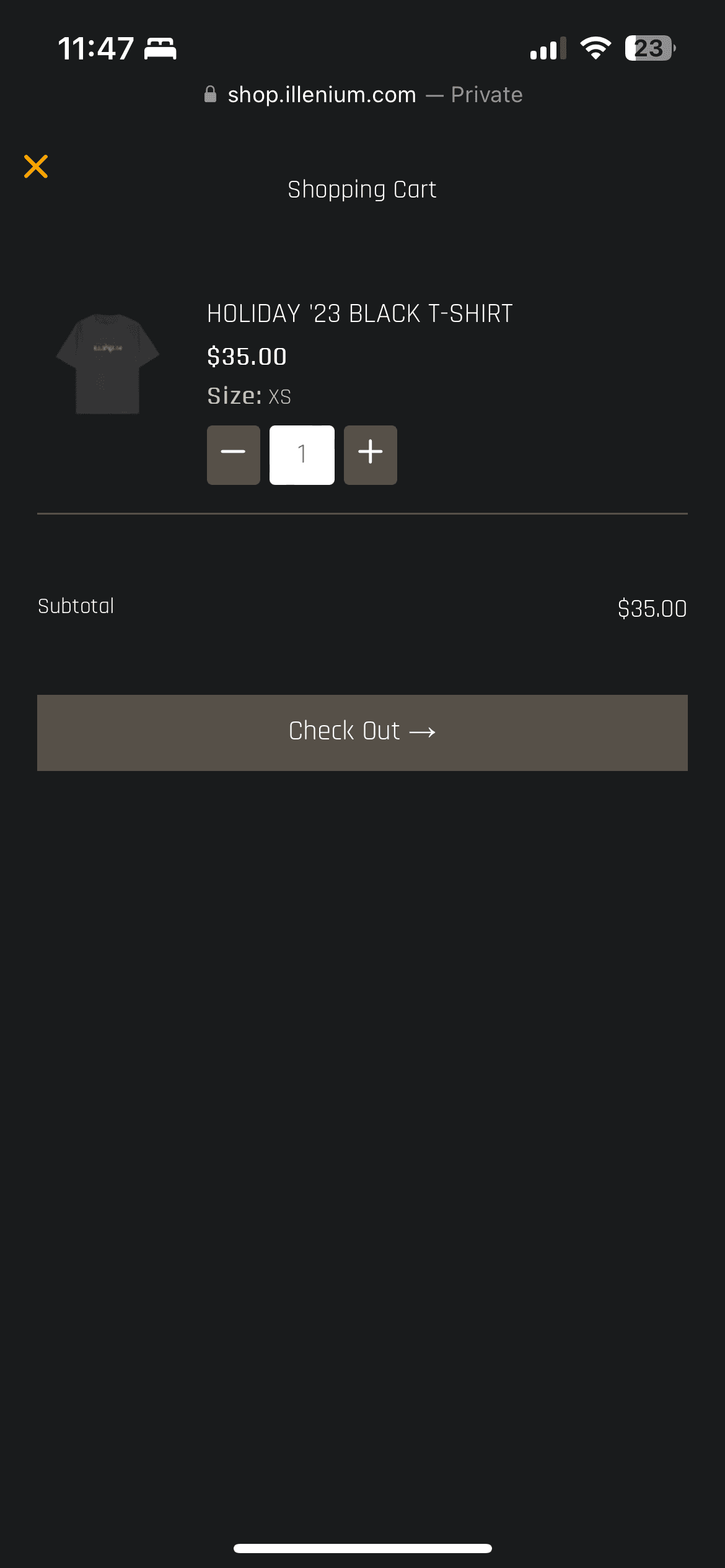
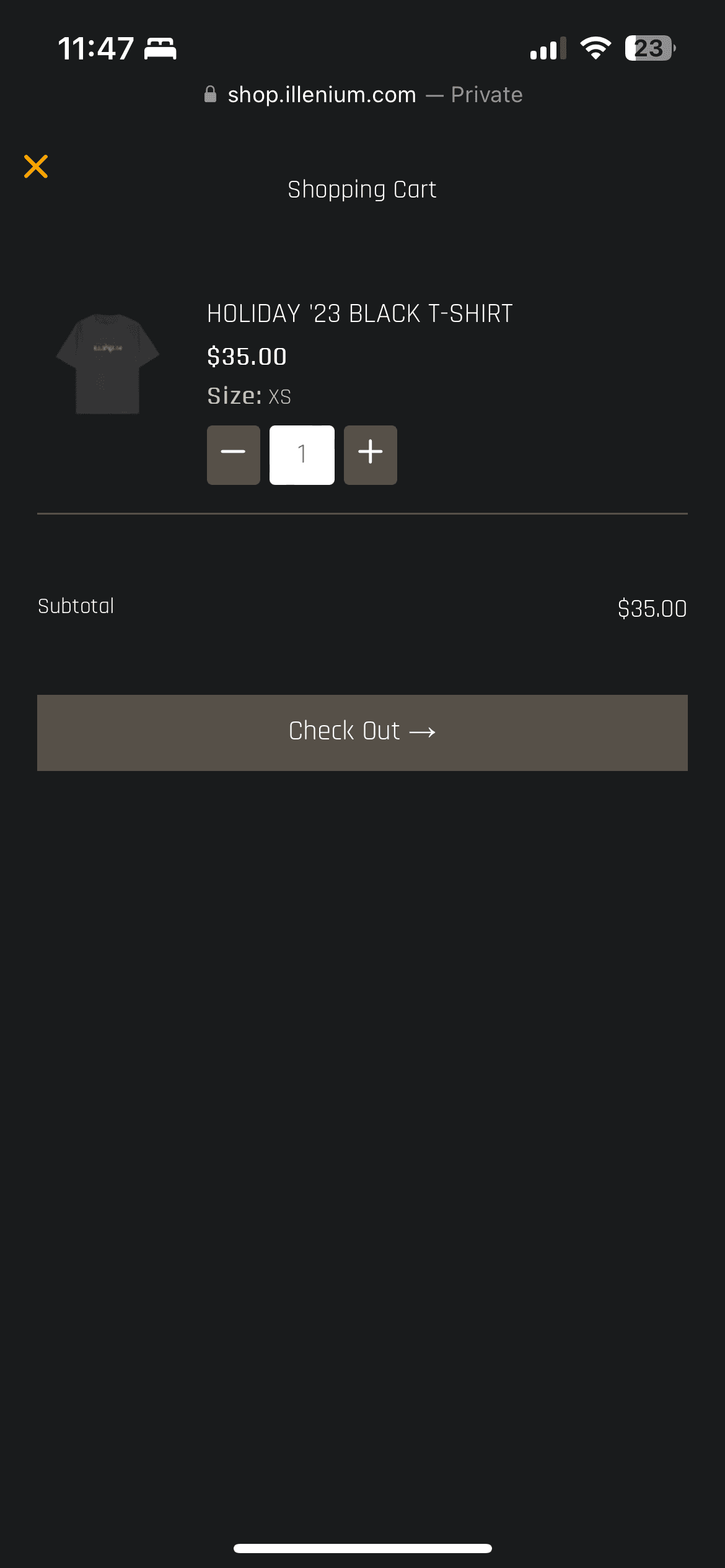
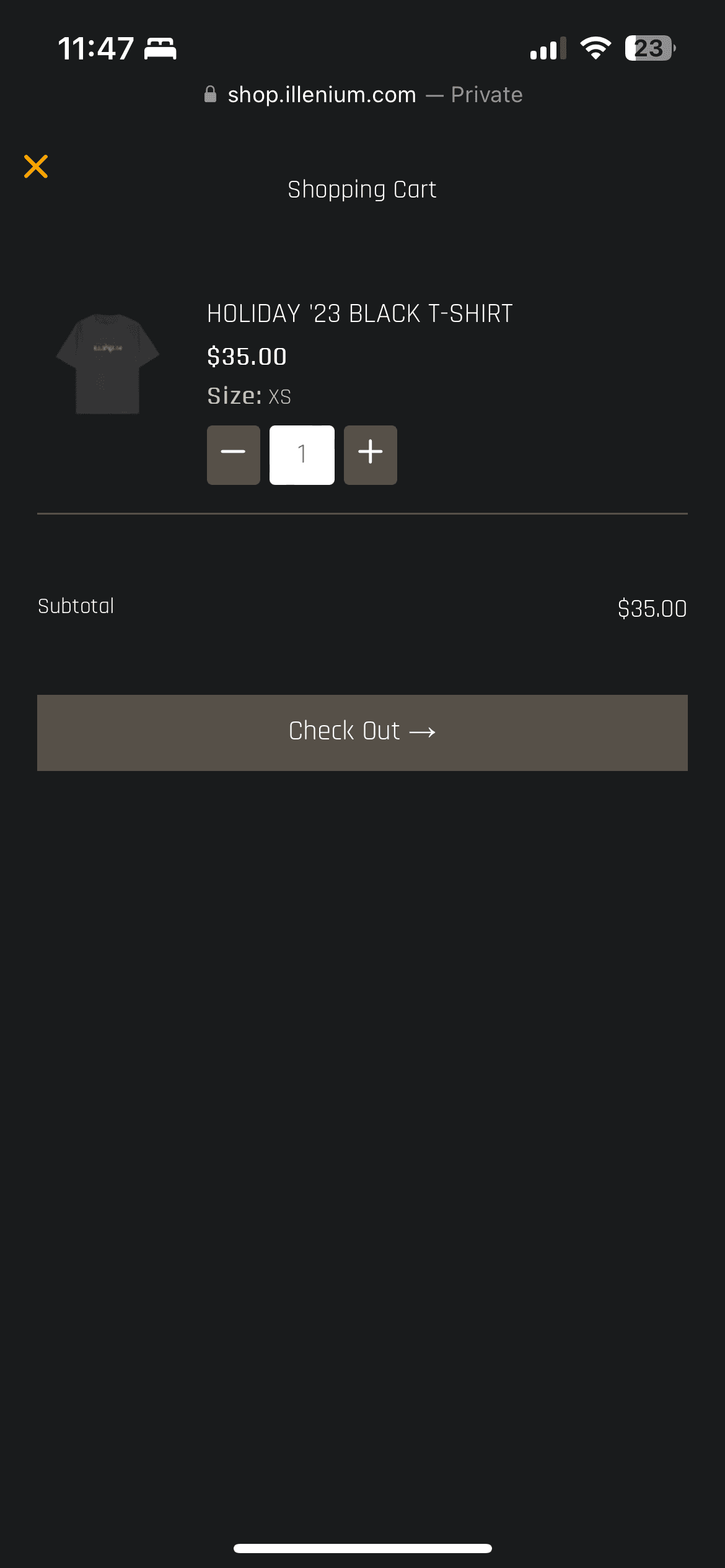
Shopping Cart
1
Changed the shopping cart icon from a phoenix wing to an actual shopping cart to help users recognize the feature more easily
2
Added edit and delete buttons to allow users to make changes to their shopping cart
3
Changed the color of Call To Action button to highlight the element
user research
Research
Methods
In order to understand the user needs, processes, and emotions that people experience when purchasing a DJ merchandise online, I conducted user interviews with 5 participants who are in the following target group.
Target Audience:
Age 23-33
Have been to at least 3 EDM concerts
Include different genders
Live in metropolitan area
Personas
After the interviews responses are synthesized, I categorized various user groups into personas and created a user journey map for each.

Angelica
Interior Designer
Age: 29
Education:
University Graduate
Hometown: San Diego, CA
Family: Single
Bio
Angelica is a driven interior designerin LA. She also freelances outside of her day job to earn extra income. Although that leaves her with little time for hobbies or socializing, she still loves to go to EDM shows every now and then. She’s been a big EDM fan since college.
Problem Statement
Angelica is a busy interior designer and long-time electronic music fan
who needs flexibility of access to high-quality merchandise because she shops on multiple platforms and she wants to keep the merchandise as collectibles.
Goals
To be notified in advance when new merchandise will be launched
To buy high-quality merchandise to keep as collectibles
To be able to shop on multiple platforms
Frustrations
“I don’t have time to check when a new merch is going to drop. By the time I see the stuff I want, they’re already sold out.”
“Sometimes the images are too small and it’s hard to see the actual quality of the clothes.”
“
I’ve been to so many shows that I want to retire from the scene, but it’s still a lot of fun.
”

Jason
Business Analyst
Age: 23
Education:
University Graduate
Hometown: Princton, NJ
Family: Single
Bio
Jason is a business analyst in New York City. He enjoys socializing and exploring what the city has to offer. Jason recently started going to EDM shows after his friends invited him to join them at Electric Zoo music festival the year before. He likes to post pictures of every show he went on social media.
Problem Statement
Jason is a business analyst and a new EDM fan who needs a quicker way to buy new outfits that also makes sure they will fit on him because he needs them fast for the next event he’s attending.
Goals
To buy new outfits for the next event he is attending
To make sure things will fit and look good on him
To take the least amount of time to browse and order merchandise
Frustrations
“It’s hard to know how these outfits are gonna look on me.”
“For some DJs I have to scroll through the whole page before I can find an item that’s still in stock.”
“These websites don’t really show how long it will take to ship the items.”
“
I want to see so many DJs this summer and my favorite venue is Brooklyn Mirage.
”
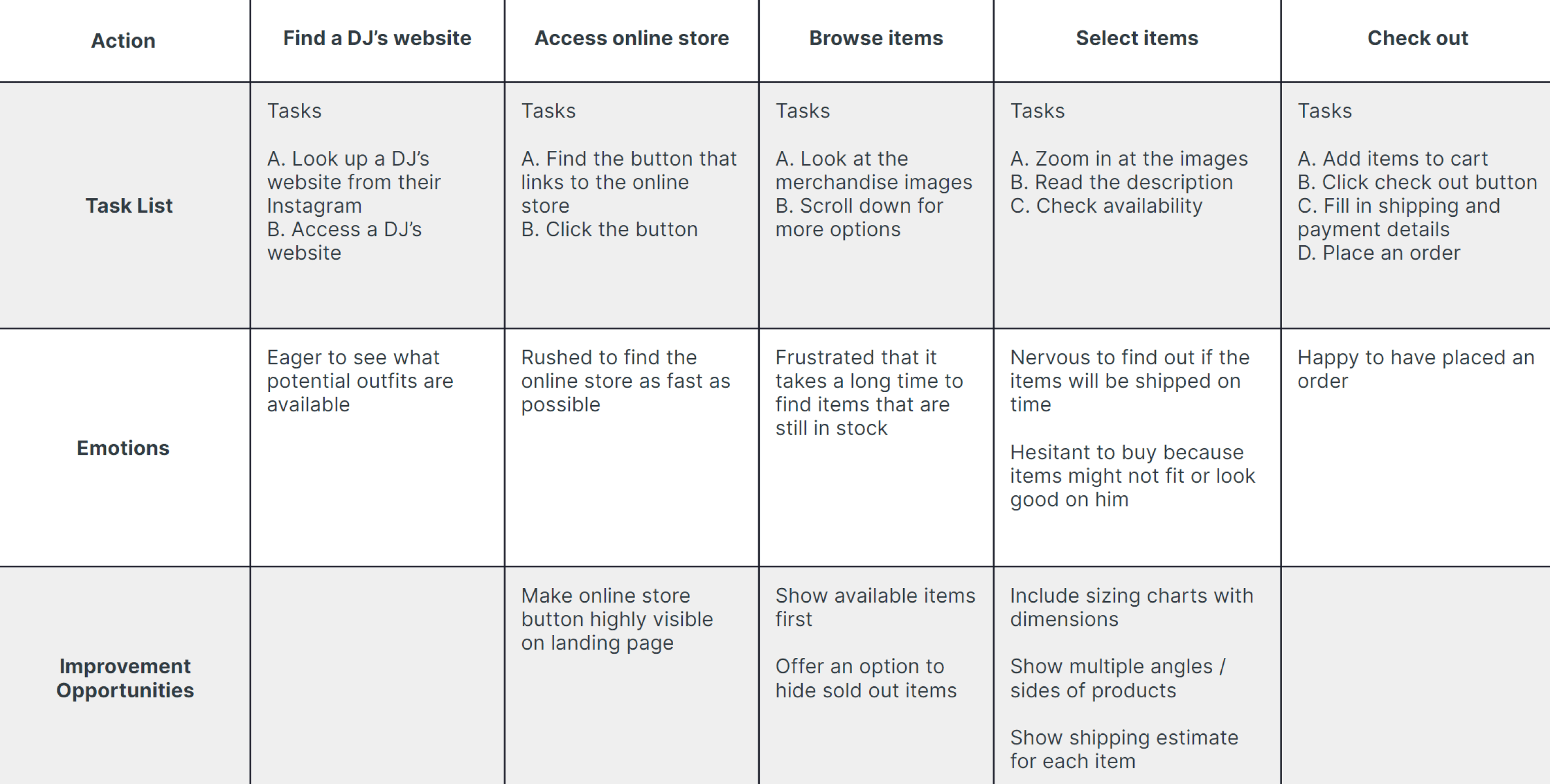
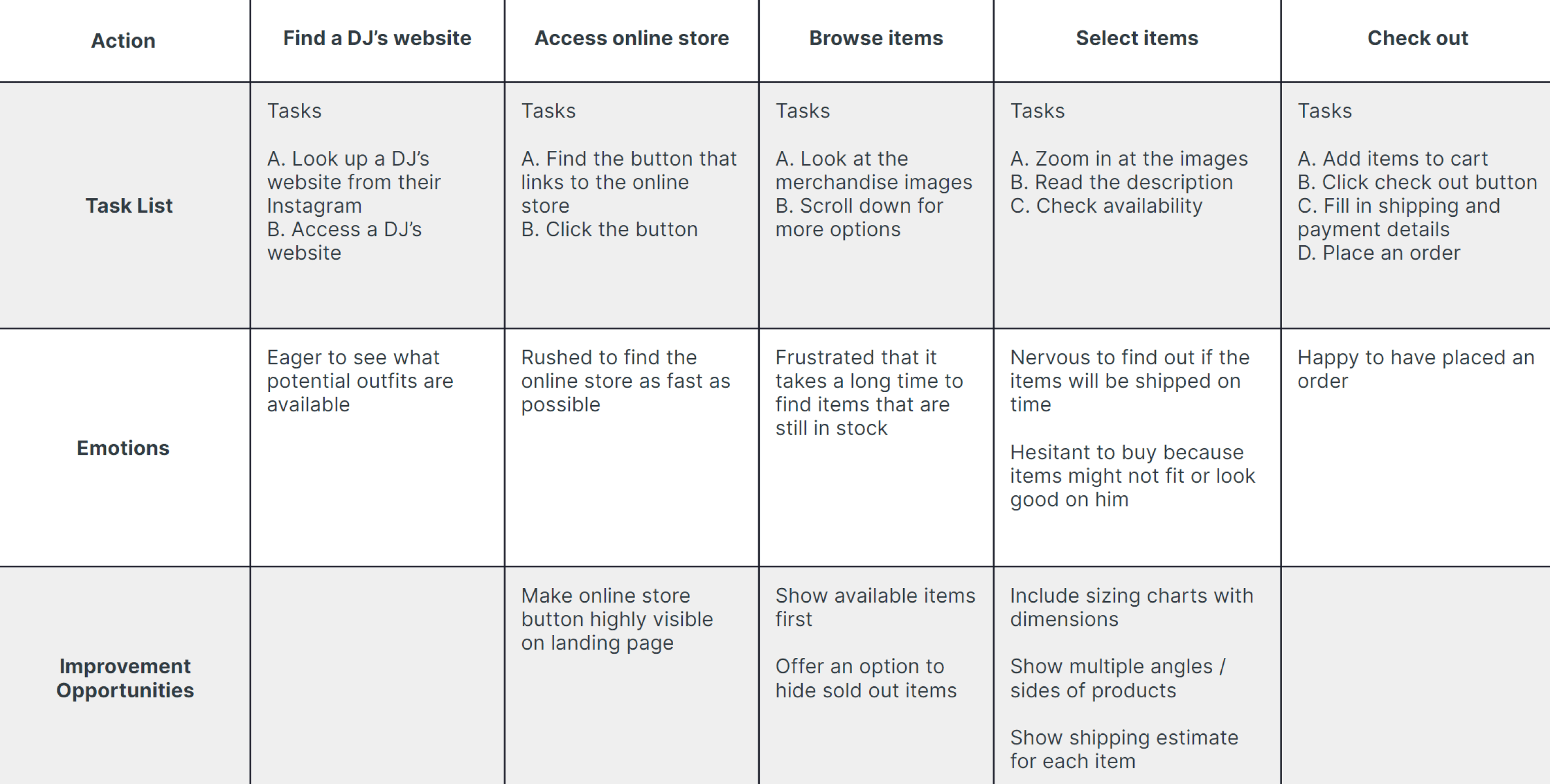
Journey Maps
Persona: Angelica
Goal: To buy high-quality merchandise to keep as collectibles

Persona: Jason
Goal: To buy merchandise for the next event he’s attending

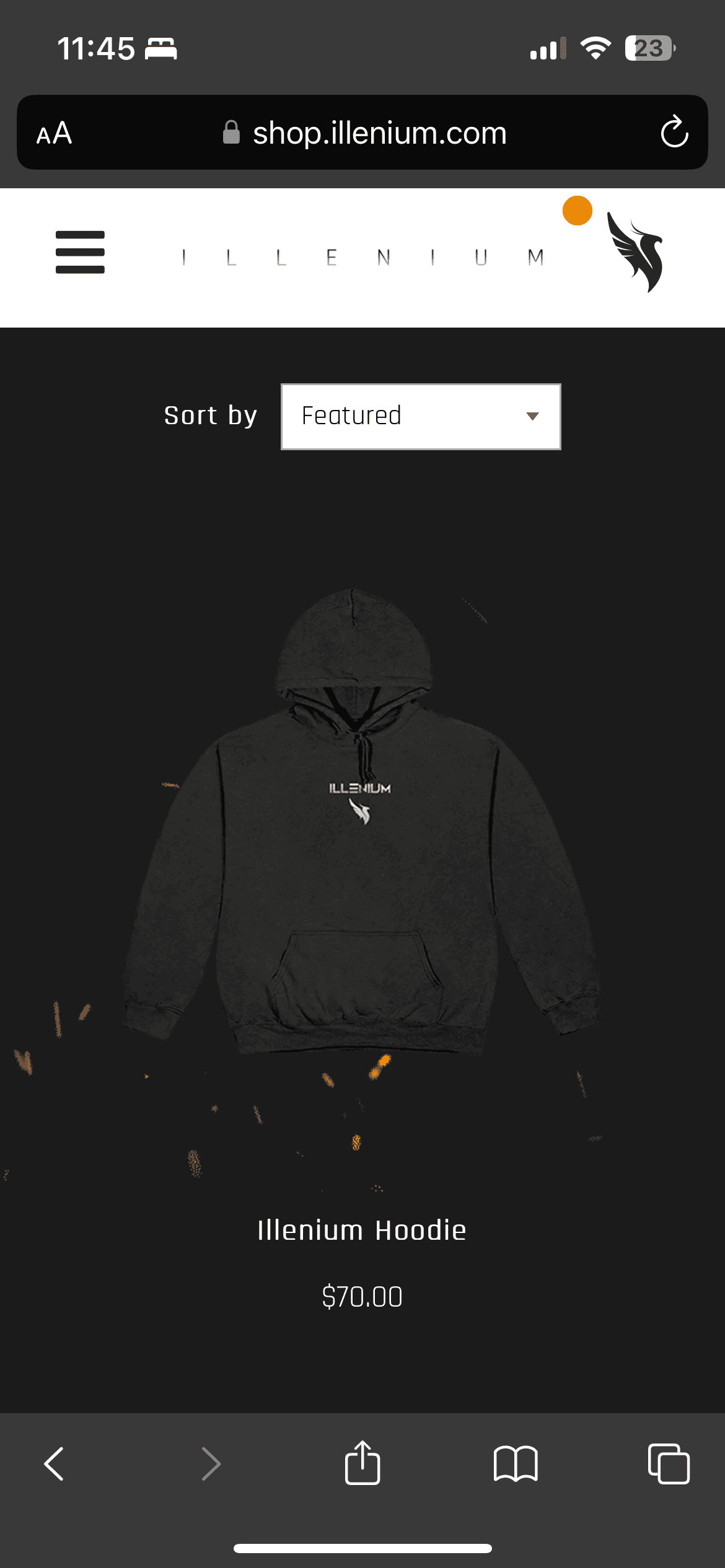
existing design analysis
Opportunities
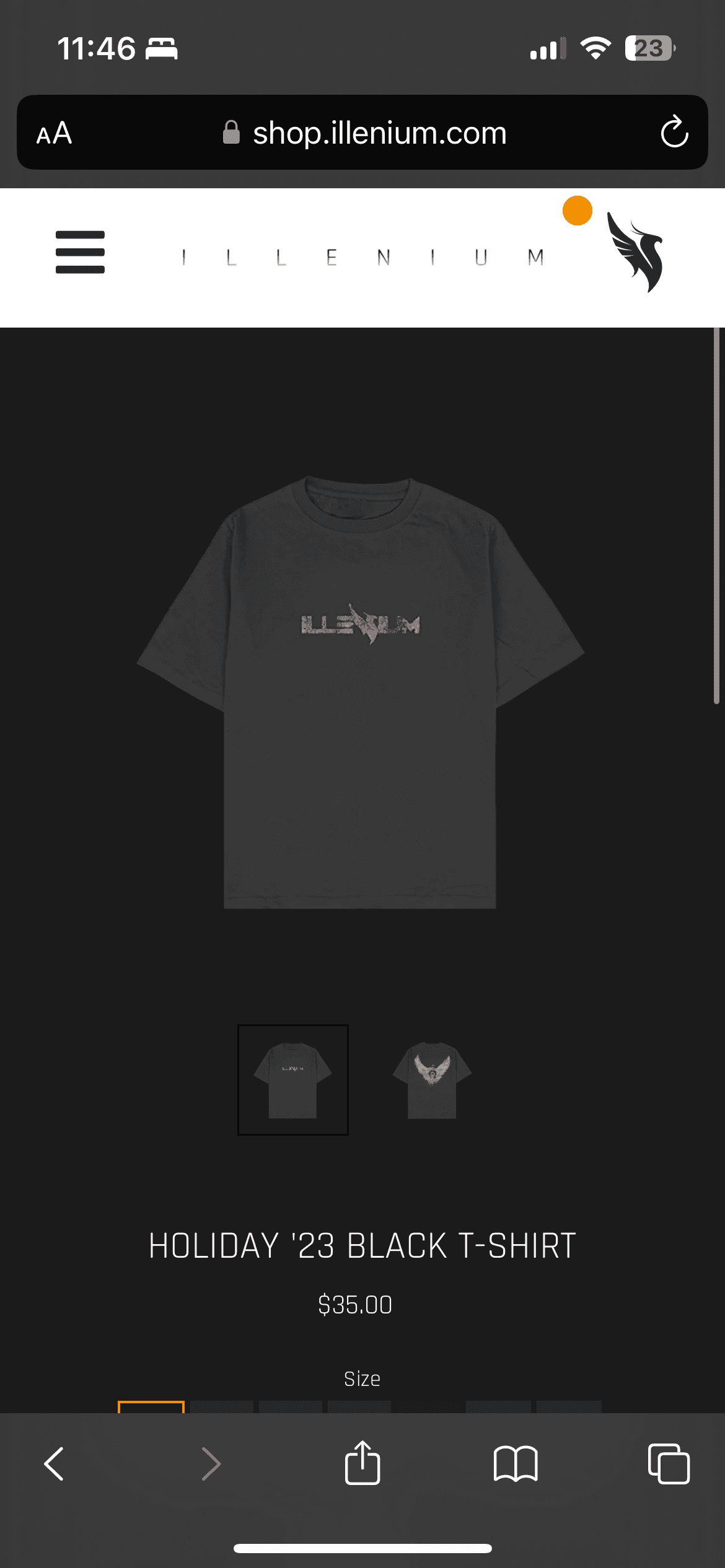
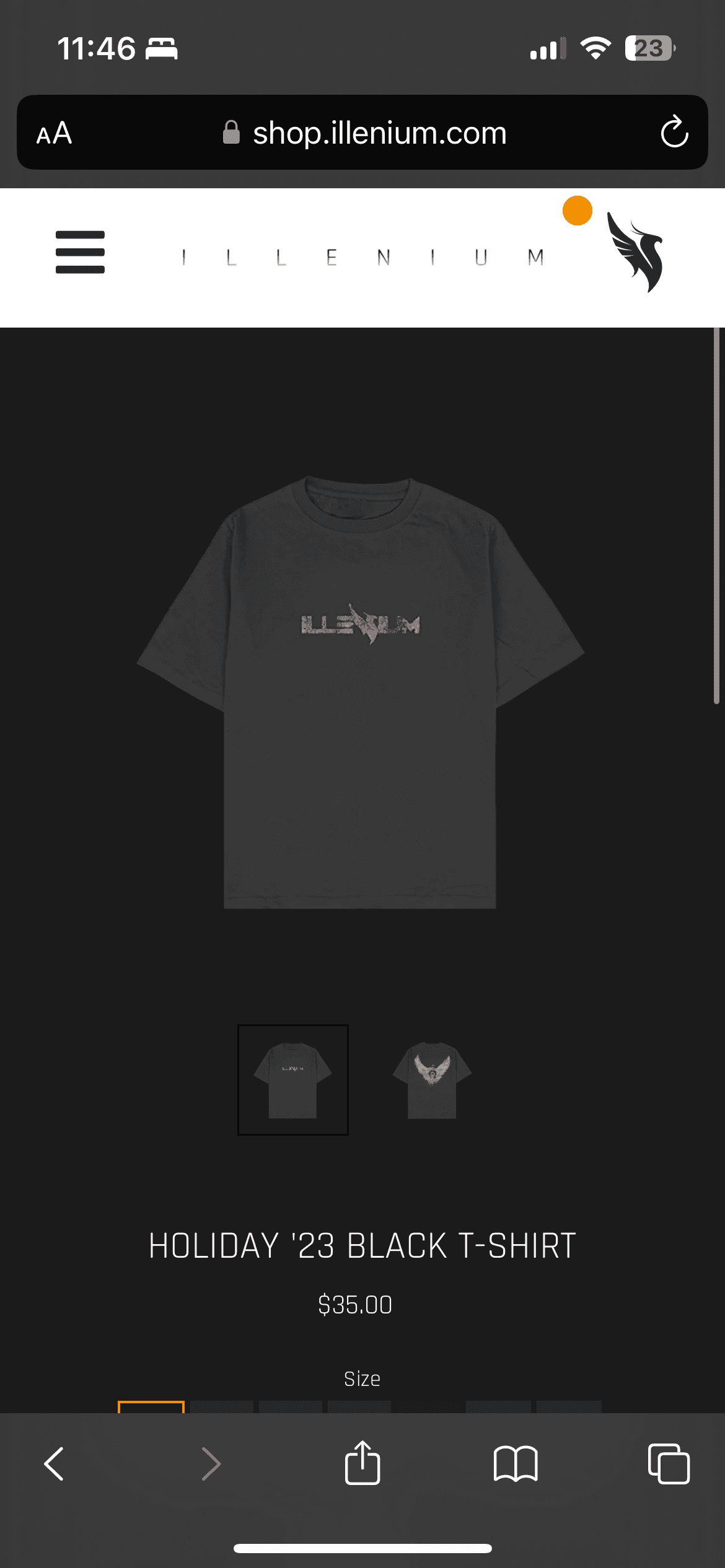
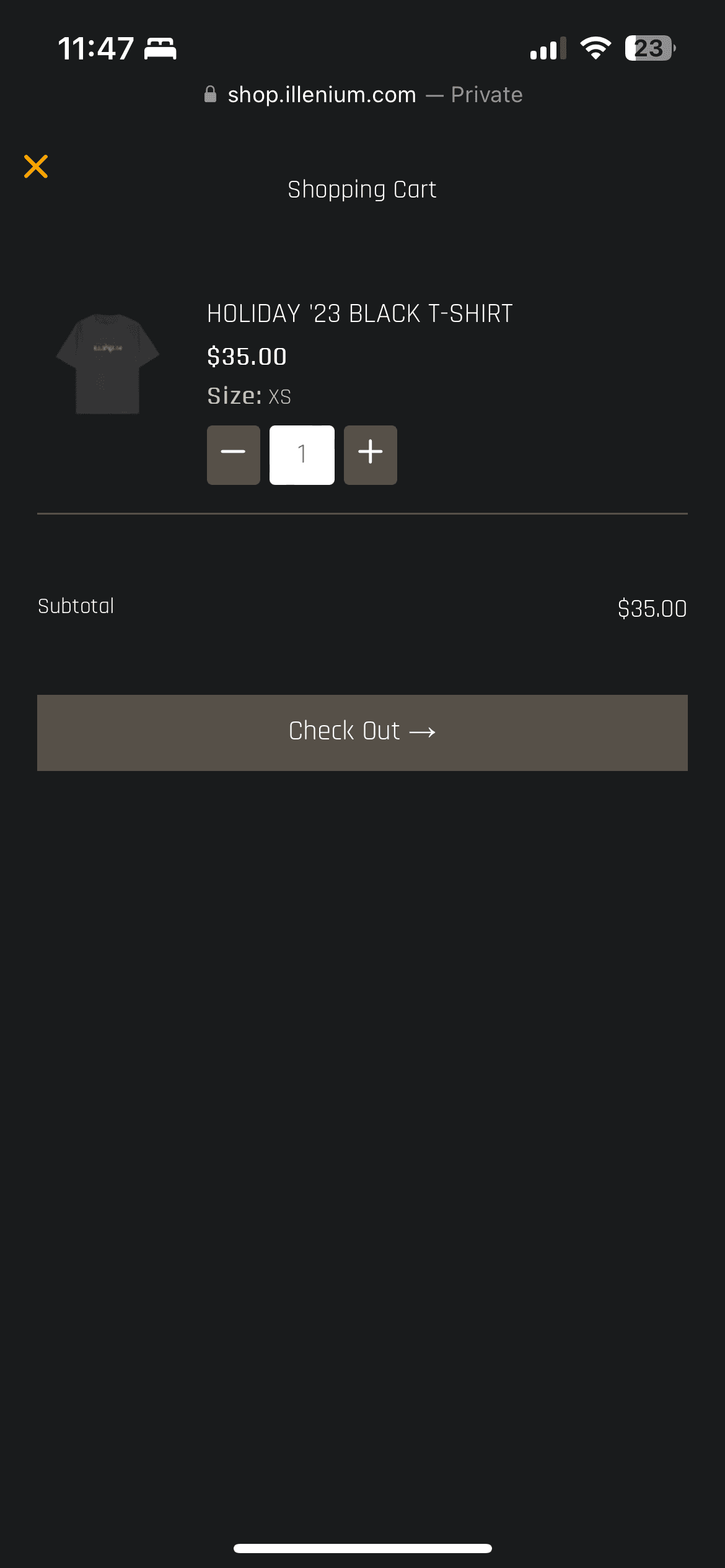
To further identify opportunities for improvement specific to ILLENIUM online store, I created a screen-by-screen analysis of the existing mobile website using the the insights gained from the user research.


Animation can be distracting and might take extra time to load.
Users might not understand right away that phoenix logo represents shopping cart.


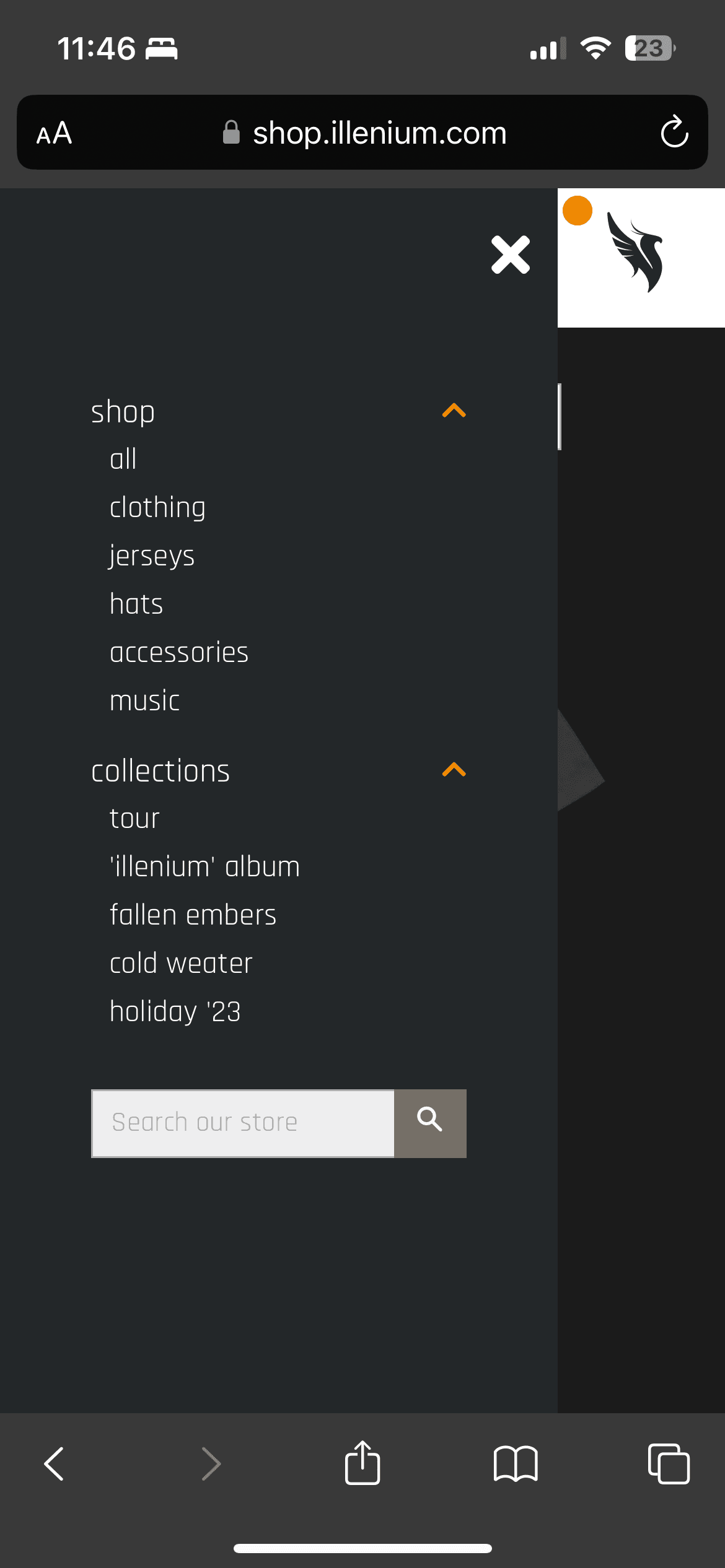
Search function is too hidden. Might be easier to find as a logo on top navigation bar.
Ambiguous category names that can have overlapping meanings,


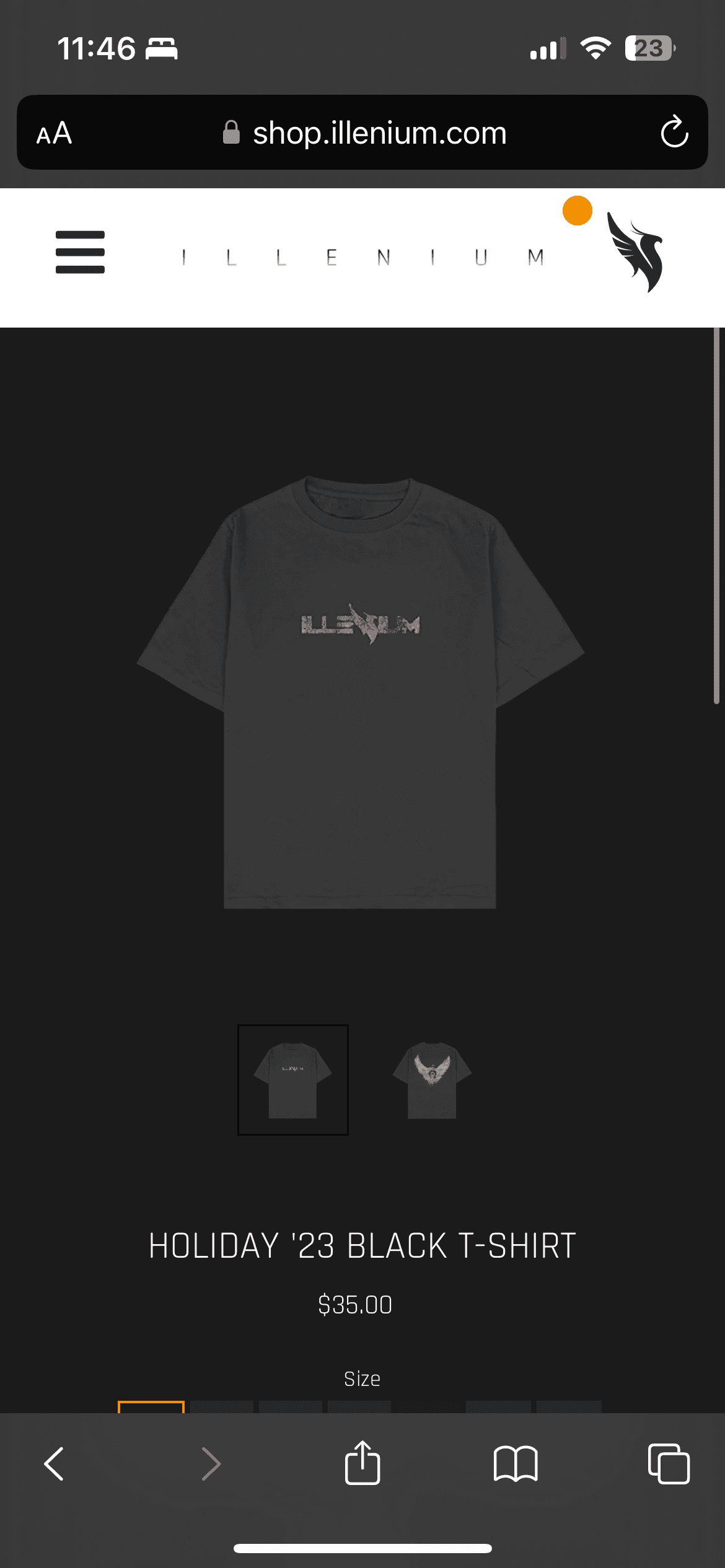
How does this shirt look on an actual person?


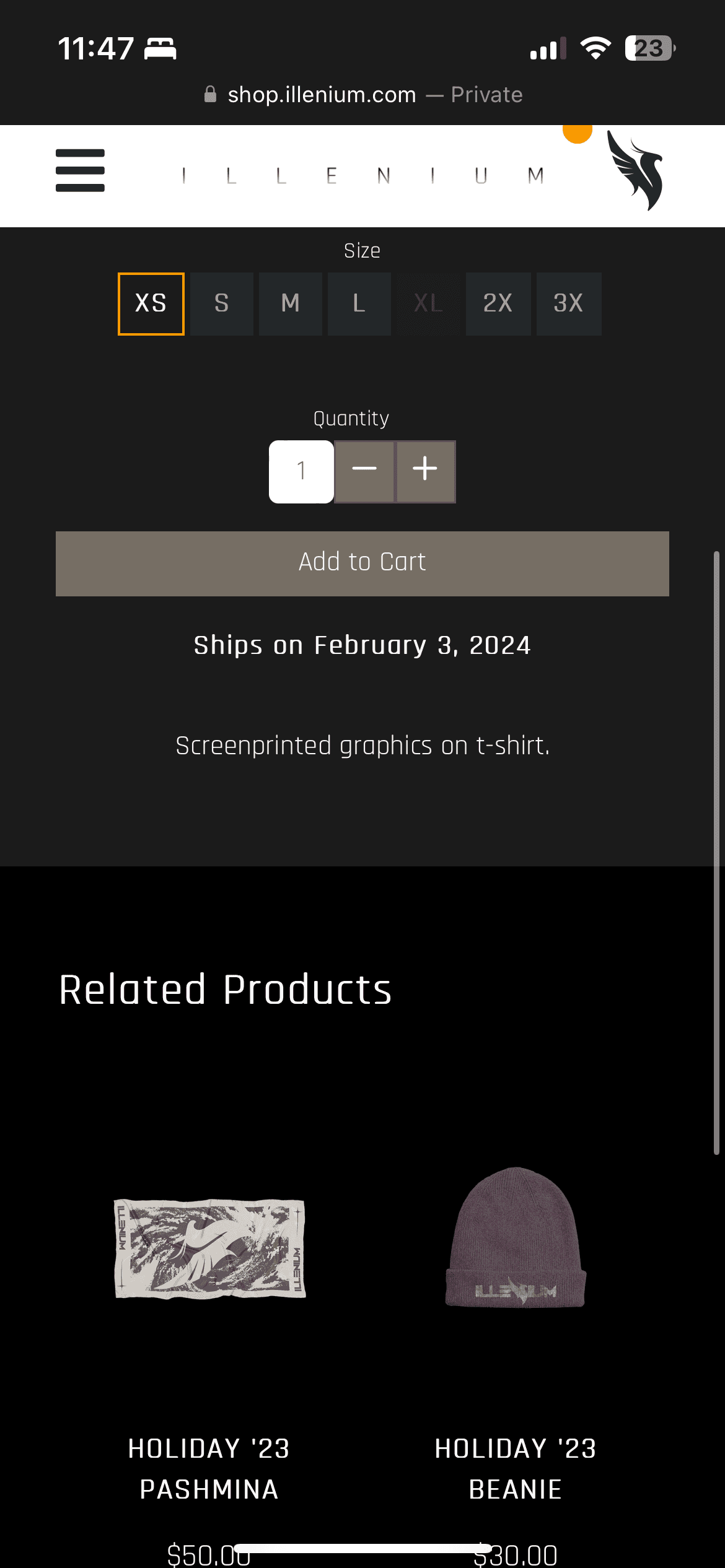
Users care more about when the product will arrive.
Limited details for users who use a screen reader.
What do all these sizes mean? Needs a size chart.


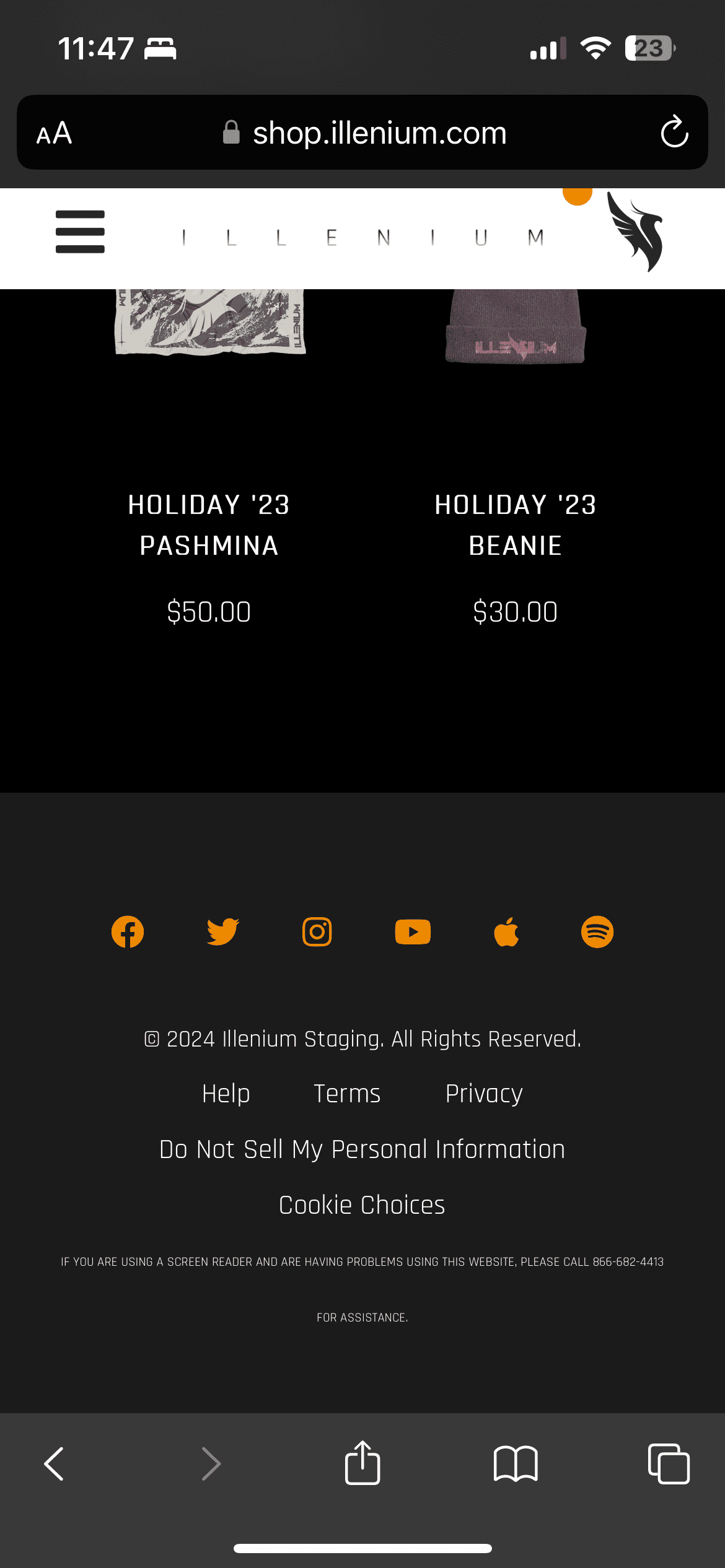
If there are problems with a screen reader, how can the user hear this sentence at the end of the page?


Is there a way to edit order selection inside the shopping cart?
What if someone chooses a wrong size and they want to correct that here?
reflect
Takeaways
In hindsight, I learned that my user interview goal of "understanding the user needs, processes, and emotions that people experience when purchasing a DJ merchandise online" was too broad, as the responses I received were rather generic. Consequently, I researched ways to improve my
questions and came across a suggestion on Nielsen Norman
Group’s website to construct follow-up questions that extend
beyond a specific incident. In my future user interview sessions, I would first clarify the user research goal then develop the interview questions that are both directly and indirectly related to the goal.
Next Steps
If I could continue the project, the next steps would be to conduct two rounds of usability testing: the first round will be done on the existing online store, and the second round on the proposed redesign. I would request the participant to look for an item based on a set of criteria (i.e. "a black hoodie with a small graphic in the center of size M that can be delivered by next Monday"). Then, following the Think-Aloud Protocol, I would ask the participant to express their reasonings, feelings, and thoughts as they navigate each screen. The KPIs that will be measured would be the time required to complete the task, error rate, and user's satisfaction.
Date
January - March 2024
ROLE
UX Researcher
UX/UI Designer
skills
User Research
Wireframing
Prototyping
Tools
Figma
ILLENIUM is an electronic dance music (EDM) DJ and producer known for his melodic dubstep and future bass music. His merchandise is well-designed and can be seen everywhere at music festivals. However, despite the popularity of ILLENIUM merchandise, I was surprised when I found that his official online store does not offer a smooth product browsing experience. Therefore, I decided to conduct a case study on redesigning the ILLENIUM official online store.
Disclaimer: This unsolicited redesign project is solely conceptual and speculative. The redesign does not imply any association or collaboration with ILLENIUM brand.
project overview
The Problem
Based on the user research, the main user pain points are:
Out-of-stock items are shown next to available items, which can be misleading and cause a delay in the searching process.
Users cannot see the quality or dimensions of items.
Shipping information is unclear.
The Goal
The redesign will aim to:
Decrease the time required for users to search for the products
Provide accurate sizing information, quality of products, and shipping information
Increase the accessibility of the website
design solution
The Solution
In order to respond to the needs of the users, the following modifications were made to the existing screens:
Changed the background color from black to white to increase the visibility of product images
Made the Search function visible on all screens
Increased the number of products that can be viewed at once on the Landing Page and Product Category page
Reorganized and renamed product categories in the Side Navigation Menu for greater clarity
Restructured the layout of the Product Details page to prioritize the information that the users want to see
Added edit and delete buttons to in the Shopping Cart allow users to make changes to their selections quickly if needed before checking out
NEW ARRIVALS
FALL 2023 COLLECTION
ILLENIUM
ILLENIUM
JOIN THE FAMILY
SUBSCRIBE
E-MAIL ADDRESS
NEW ARRIVALS
FALL 2023 COLLECTION
ILLENIUM
ILLENIUM
JOIN THE FAMILY
SUBSCRIBE
E-MAIL ADDRESS
MENU
X
VIEW ALL
COLLECTION
+
APPAREL
+
ACCESSORIES
+
MUSIC
+
LOG IN / SIGN UP
NEW ARRIVALS
FALL 2023 COLLECTION
ILLENIUM
ILLENIUM
JOIN THE FAMILY
SUBSCRIBE
E-MAIL ADDRESS
SEARCH...
X
ILLENIUM
FILTER
JOIN THE FAMILY
SUBSCRIBE
E-MAIL ADDRESS
ILLENIUM
ILLENIUM
JOIN THE FAMILY
SUBSCRIBE
E-MAIL ADDRESS
ILLENIUM
PRODUCT DESCRIPTION
SIZE CHART
SHIPPING INFORMATION
+
+
+
RELATED PRODUCTS
SHOPPING CART
X
+
+
SUBTOTAL
$ XX.XX
Taxes and shipping calculated at checkout
NEW ARRIVALS
FALL 2023 COLLECTION
ILLENIUM
ILLENIUM
JOIN THE FAMILY
SUBSCRIBE
E-MAIL ADDRESS
NEW ARRIVALS
FALL 2023 COLLECTION
ILLENIUM
ILLENIUM
JOIN THE FAMILY
SUBSCRIBE
E-MAIL ADDRESS
MENU
X
VIEW ALL
COLLECTION
+
APPAREL
+
ACCESSORIES
+
MUSIC
+
LOG IN / SIGN UP
NEW ARRIVALS
FALL 2023 COLLECTION
ILLENIUM
ILLENIUM
JOIN THE FAMILY
SUBSCRIBE
E-MAIL ADDRESS
SEARCH...
X
ILLENIUM
FILTER
JOIN THE FAMILY
SUBSCRIBE
E-MAIL ADDRESS
ILLENIUM
ILLENIUM
JOIN THE FAMILY
SUBSCRIBE
E-MAIL ADDRESS
ILLENIUM
PRODUCT DESCRIPTION
SIZE CHART
SHIPPING INFORMATION
+
+
+
RELATED PRODUCTS
SHOPPING CART
X
+
+
SUBTOTAL
$ XX.XX
Taxes and shipping calculated at checkout


Existing Version


New Version


Existing Version


New Version
Landing Page
1
Reduced the height of top navigation bar and hero image to increase space for displaying products
2
Moved search icon to top right corner
3
Grouped products into carousel view so that users can view more products at the same time
4
Changed background color to white to increase visibility of product images
Side Navigation Bar
1
Renamed and reorganized the product categories for greater clarity
2
Added Log In / Sign Up feature to allow users to view their current and previous order details
3
Added currency feature


Existing Version


New Version


Existing Version


New Version


Existing Version


New Version


Existing Version


New Version
Product Category
1
Added breadcrumbs to allow users to navigate back and forth between pages easily
2
Changed “Sort By” to “Filter” feature so users can have more options to filter their search
3
Changed from one-column to two-column view to increase the number of items that can be viewed at once
Product Details
1
Moved product title and price to the top for visibility and consistency
2
Categorized product details into different sections to reduce clusters of text
3
Changed “Related Products” section to carousel view to shorten screen length


Existing Version


New Version


Existing Version


New Version


Existing Version


New Version


Existing Version


New Version
Shopping Cart
1
Changed the shopping cart icon from a phoenix wing to an actual shopping cart to help users recognize the feature more easily
2
Added edit and delete buttons to allow users to make changes to their shopping cart
3
Changed the color of Call To Action button to highlight the element
user research
ResearchMethods
In order to understand the user needs, processes, and emotions that people experience when purchasing a DJ merchandise online, I conducted user interviews with 5 participants who are in the following target group.
Target Audience:
Age 23-33
Have been to at least 3 EDM concerts
Include different genders
Live in metropolitan area
Personas
After the interviews responses are synthesized, I categorized various user groups into personas and created a user journey map for each.

Angelica
Interior Designer
Age: 29
Education:
University Graduate
Hometown: San Diego, CA
Family: Single
Bio
Angelica is a driven interior designerin LA. She also freelances outside of her day job to earn extra income. Although that leaves her with little time for hobbies or socializing, she still loves to go to EDM shows every now and then. She’s been a big EDM fan since college.
Problem Statement
Angelica is a busy interior designer and long-time electronic music fan
who needs flexibility of access to high-quality merchandise because she shops on multiple platforms and she wants to keep the merchandise as collectibles.
Goals
To be notified in advance when new merchandise will be launched
To buy high-quality merchandise to keep as collectibles
To be able to shop on multiple platforms
Frustrations
“I don’t have time to check when a new merch is going to drop. By the time I see the stuff I want, they’re already sold out.”
“Sometimes the images are too small and it’s hard to see the actual quality of the clothes.”
“
I’ve been to so many shows that I want to retire from the scene, but it’s still a lot of fun.
”

Jason
Business Analyst
Age: 23
Education:
University Graduate
Hometown: Princton, NJ
Family: Single
Bio
Jason is a business analyst in New York City. He enjoys socializing and exploring what the city has to offer. Jason recently started going to EDM shows after his friends invited him to join them at Electric Zoo music festival the year before. He likes to post pictures of every show he went on social media.
Problem Statement
Jason is a business analyst and a new EDM fan who needs a quicker way to buy new outfits that also makes sure they will fit on him because he needs them fast for the next event he’s attending.
Goals
To buy new outfits for the next event he is attending
To make sure things will fit and look good on him
To take the least amount of time to browse and order merchandise
Frustrations
“It’s hard to know how these outfits are gonna look on me.”
“For some DJs I have to scroll through the whole page before I can find an item that’s still in stock.”
“These websites don’t really show how long it will take to ship the items.”
“
I want to see so many DJs this summer and my favorite venue is Brooklyn Mirage.
”
Journey Maps
Persona: Angelica
Goal: To buy high-quality merchandise to keep as collectibles

Persona: Jason
Goal: To buy merchandise for the next event he’s attending

existing design analysis
Opportunities
To further identify opportunities for improvement specific to ILLENIUM online store, I created a screen-by-screen analysis of the existing mobile website using the the insights gained from the user research.


Animation can be distracting and might take extra time to load.
Users might not understand right away that phoenix logo represents shopping cart.


Search function is too hidden. Might be easier to find as a logo on top navigation bar.
Ambiguous category names that can have overlapping meanings,


How does this shirt look on an actual person?


Users care more about when the product will arrive.
Limited details for users who use a screen reader.
What do all these sizes mean? Needs a size chart.


If there are problems with a screen reader, how can the user hear this sentence at the end of the page?


Is there a way to edit order selection inside the shopping cart?
What if someone chooses a wrong size and they want to correct that here?
reflect
Takeaways
In hindsight, I learned that my user interview goal of "understanding the user needs, processes, and emotions that people experience when purchasing a DJ merchandise online" was too broad, as the responses I received were rather generic. Consequently, I researched ways to improve my
questions and came across a suggestion on Nielsen Norman
Group’s website to construct follow-up questions that extend
beyond a specific incident. In my future user interview sessions, I would first clarify the user research goal then develop the interview questions that are both directly and indirectly related to the goal.
Next Steps
If I could continue the project, the next steps would be to conduct two rounds of usability testing: the first round will be done on the existing online store, and the second round on the proposed redesign. I would request the participant to look for an item based on a set of criteria (i.e. "a black hoodie with a small graphic in the center of size M that can be delivered by next Monday"). Then, following the Think-Aloud Protocol, I would ask the participant to express their reasonings, feelings, and thoughts as they navigate each screen. The KPIs that will be measured would be the time required to complete the task, error rate, and user's satisfaction.
Let’s Connect - Let’s connect - Let’s connect -
©2024
TARA BOONKHUN
Let’s Connect - Let’s connect - Let’s connect -
©2024
TARA BOONKHUN
Let’s Connect - Let’s connect - Let’s connect -
©2024
TARA BOONKHUN